Los usuarios alternan constantemente entre un dispositivo y otro. La mayoría de las veces que una persona está usando una tableta, al mismo tiempo, está prestando atención al móvil o al televisor.
Por esta razón, si ya se tiene una app para móvil, el siguiente paso natural es diseñar una versión para tablet; incluso, podría decirse que en algunos casos, esto es una prolongación obligada de la experiencia.
Aunque a primera vista parecen similares, en realidad se trata de dos medios que se diferencian, no solo en tamaño, sino también en los modos de uso —cómo y dónde son utilizados— y en la relación que generan con el usuario.
En este sentido, tanto el diseño visual como de interacción se ven particularmente afectados por las características de la tableta, por lo cual, comprenderlas permite sacar mejor provecho de ellas.
Llegando a la pantalla grande
Tener tanto espacio disponible de repente, puede desorientar al principio. Como también pasa en el caso del móvil, el éxito del diseño de una app para tableta radica, en gran parte, en un correcto aprovechamiento del espacio.
La pantalla de una tableta no se debe interpretar solo como un área más grande en la cual se puede volcar directamente la interfaz de la aplicación diseñada para móvil. Entre los aspectos a considerar, se encuentran:
Mayor protagonismo visual
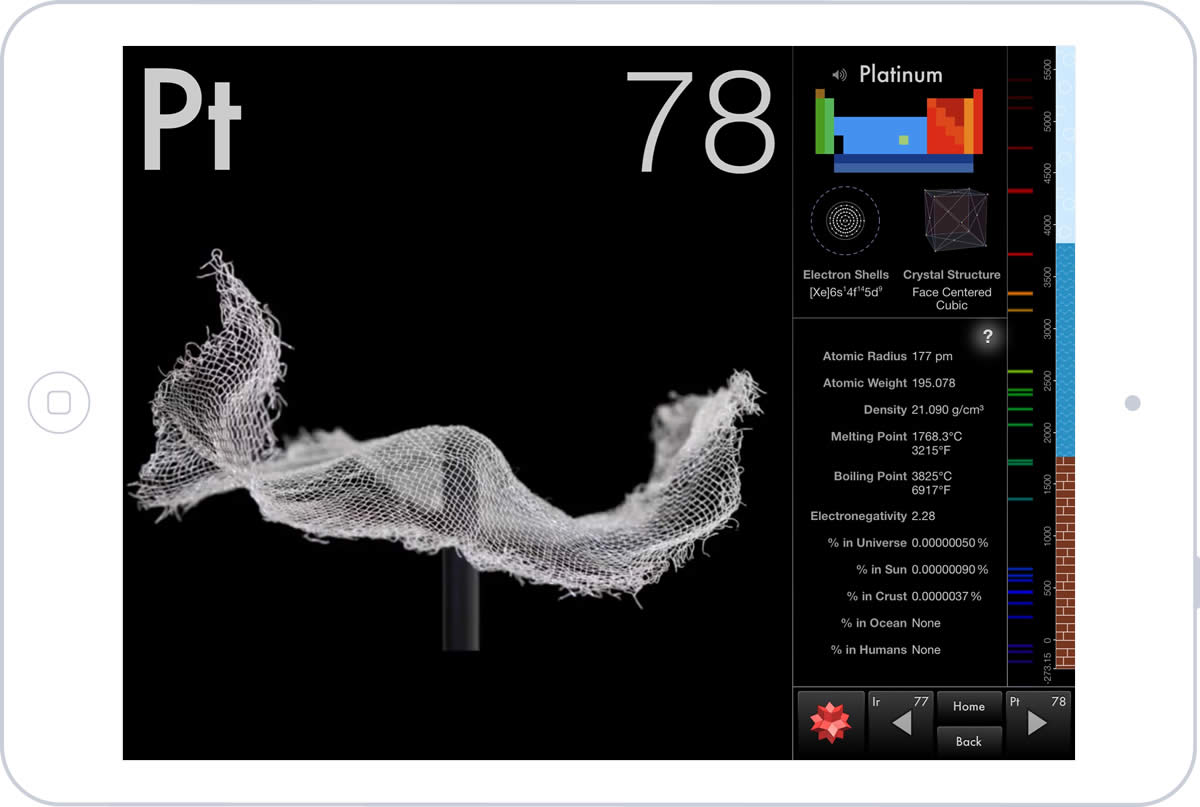
Una tableta permite apreciar mejor los detalles gráficos y el tratamiento de una interfaz. La pantalla del móvil limita el espacio de forma tal que los componentes visuales están bastante condicionados por el área que los rodea. En cambio, en la tableta, algunos íconos e ilustraciones tienen mayor espacio para mostrarse y lucirse.
 FIGURA 14.1. El espacio disponible en una tableta permite que los gráficos se luzcan más en pantalla.
FIGURA 14.1. El espacio disponible en una tableta permite que los gráficos se luzcan más en pantalla.
Lo anterior, afecta directamente la calidad de las imágenes y el nivel de detalle con el que se trabaja. Detalles que antes no tenían sentido en el móvil porque no se apreciarían, en la tableta encuentran un lugar donde ser protagonistas, dando mayor valor al diseño de la interfaz.
Tipografía
Comparadas con el móvil, las tabletas se sostienen de una forma en que la pantalla se encuentra a mayor distancia del ojo del usuario. Esto obliga a adaptar especialmente las fuentes utilizadas y sus características visuales, para amoldarlas a la nueva situación de uso y mantener así la legibilidad de los textos. Entonces, mientras más alejada esté la pantalla del usuario, más grande debería ser la fuente y mayor el interlineado para asegurar una correcta legibilidad.
Aprovechamiento del espacio
La forma en que se gestiona un espacio mayor no incide solamente en el aspecto visual, sino también en la navegación y, por consiguiente, en la interacción entre el usuario y la interfaz.
Mientras en el móvil el espacio reducido obliga a realizar una mayor cantidad de pasos para llegar a la información, en una tableta esta secuencia se puede reducir. Ahora se cuenta con un espacio más amplio que permite, por ejemplo, incluir el equivalente a la información contenida en dos pantallas de móvil separadas, en una sola vista integrada.
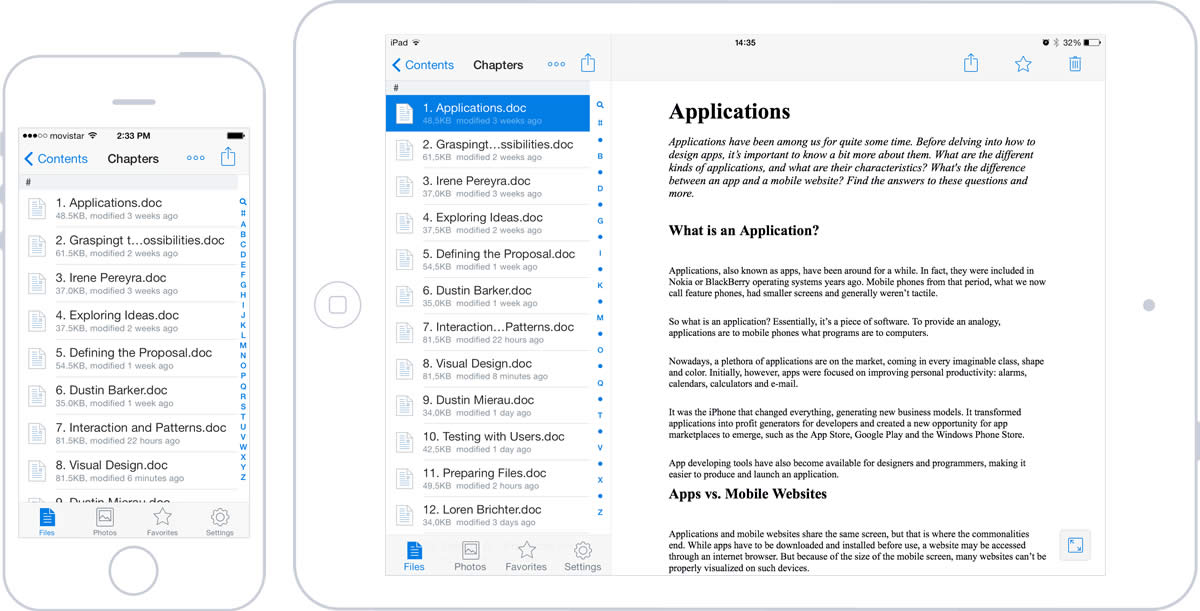
Para sacar partido de una situación como esta y para poner un ejemplo de uso, puede usarse un panel lateral izquierdo que incluya un listado de ítems, cuyo contenido se mostrará en la zona derecha de la pantalla al mismo tiempo. De esta forma, elemento y contenido se relacionan en un solo vistazo sin cambiar de contexto. En una aplicación de correo, es posible mostrar el listado de los elementos de una bandeja de entrada y el contenido del mensaje sin necesidad de cambiar de pantalla, como ocurriría en el caso de un teléfono.
 FIGURA 14.2. Las tabletas hacen un uso diferente del espacio, lo que permite mostrar dos pantallas en una sola. En este caso, Dropbox muestra la lista de archivos junto con el contenido, algo que no se puede hacer en iPhone sin cambiar de pantalla.
FIGURA 14.2. Las tabletas hacen un uso diferente del espacio, lo que permite mostrar dos pantallas en una sola. En este caso, Dropbox muestra la lista de archivos junto con el contenido, algo que no se puede hacer en iPhone sin cambiar de pantalla.
Un mayor espacio también beneficia la navegación, ya que no se necesitan tantos niveles para llegar a un contenido específico. Pantallas que antes se encontraban separadas en distinta profundidad, ahora pueden compartir el mismo nivel.
Los sistemas operativos proponen diferentes formas de aprovechar el espacio y gestionar la división entre paneles. Independientemente de la forma que se elija, es importante relacionar el ítem seleccionado con el visualizado y disminuir la interrupción provocada al usar una navegación entre pantallas diferentes. Esto se consigue llevando el contenido principal hacia una zona central, apoyándose en el uso de diálogos o elementos flotantes para acciones secundarias.
Estas vistas divididas deben considerarse tanto en formato horizontal como vertical y debe preverse cómo se adaptarán estos paneles a los cambios de orientación. Es importante considerar esto último, teniendo en cuenta que en una tableta el cambio de orientación es mucho más frecuente que en un móvil. En iPad, por ejemplo, elementos que se encuentran en la columna izquierda en formato horizontal, pueden ser accesibles desde un menú desplegable cuando la tableta está en posición vertical.
Los gestos
A veces en un móvil resulta incómodo realizar aquellos gestos que incluyen más de dos dedos a la vez, por el poco espacio disponible y la distancia que los separa al realizar los movimientos. En una tableta los gestos pueden realizarse de forma más fácil.
Por este motivo, aquí hay más libertad a la hora de manipular directamente los elementos gráficos de la interfaz —sin necesidad de basarse tanto en botones y controles— para llevar adelante algunas acciones. Por ejemplo, rotar una fotografía que antes podía ser algo dificultoso, ahora puede apoyarse en el uso de dos o tres dedos y conseguirse más fácilmente.
Contexto de uso
El dispositivo que utilizamos en general está afectado por nuestro contexto: dónde estamos, qué queremos hacer y cuánto tiempo tenemos para ello.
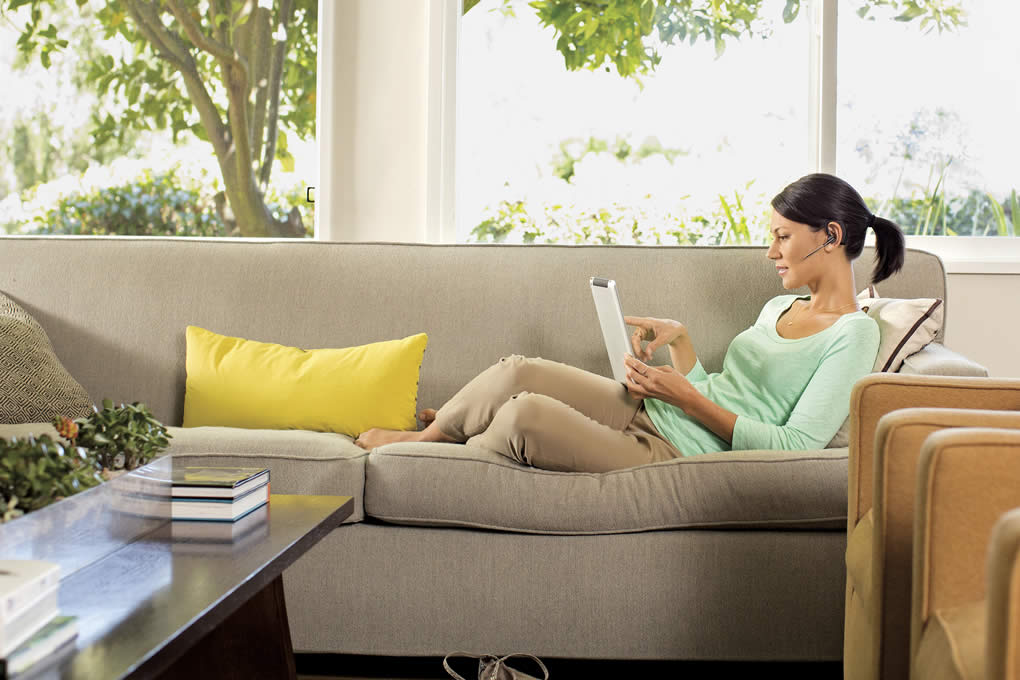
Una tableta suele estar más relacionada con el ámbito hogareño. Es normal usarla entonces cuando se está recostado en el sofá o en la cama. Por esto, el usuario tiende a estar más relajado y posiblemente con más tiempo disponible que cuando usa el móvil.
 FIGURA 14.3. El contexto de uso de las tabletas está más asociado al hogar, donde los usuarios están más relajados y con más tiempo disponible comparado con los móviles.
FIGURA 14.3. El contexto de uso de las tabletas está más asociado al hogar, donde los usuarios están más relajados y con más tiempo disponible comparado con los móviles.
Como dato estadístico, podemos mencionar que los usuarios de tableta invierten casi el doble de tiempo en Internet que los usuarios de teléfono, especialmente para mantenerse informados y entretenidos.
Este contexto es una diferencia de mayor importancia porque afecta la relación del usuario con la tableta y la forma que tiene de interactuar con ella y, en consecuencia, de usar las aplicaciones.
La interacción
Una tableta es un objeto de tamaño mayor que un móvil y por consiguiente, es más pesado y difícil de transportar. Así, el usuario necesita un punto de apoyo que le permita soportar el peso de la tablet.
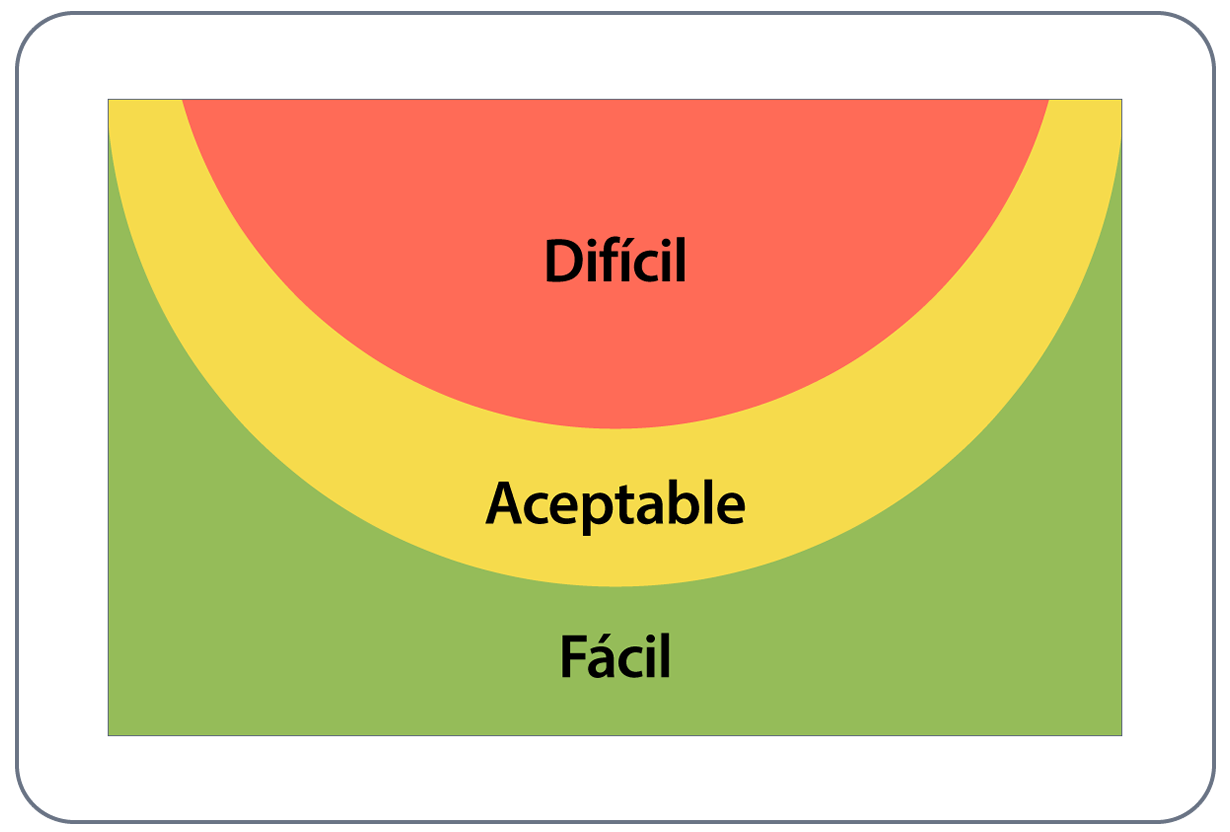
De acuerdo a esta forma de sostenerla, tanto en formato horizontal como vertical, las zonas a las que el usuario puede llegar más cómodamente son las esquinas ubicadas en la zona inferior de la pantalla. Aquí deberían estar las acciones más frecuentes y fuera de esta zona de comodidad se recomienda situar los controles de las acciones más críticas o que ocasionan mayor impacto, para hacerlas más difíciles de acceder, disminuyendo el riesgo de ser pulsadas por equivocación.
 FIGURA 14.4. Debido al tamaño y a la manera de sostener la tableta, las zonas inferiores de la pantalla son más fáciles de acceder, aumentando la complejidad en las zonas superiores.
FIGURA 14.4. Debido al tamaño y a la manera de sostener la tableta, las zonas inferiores de la pantalla son más fáciles de acceder, aumentando la complejidad en las zonas superiores.
Por otro lado, también deberían reducirse los elementos interactivos localizados en el centro superior de la pantalla. Ubicarlos en esta área requiere que la mano y parte del brazo se crucen sobre la pantalla, tapando parte del contenido. Si esto pasara, podría no verse claramente el elemento que se está pulsando y el resultado de la acción.
La funcionalidad
Que un usuario esté en casa tranquilo y que la tableta sea un dispositivo no tan personal como el móvil —ya que se comparte más fácilmente—, obliga también a repensar aquellas tareas que pueden llevarse a cabo con la aplicación.
En un móvil, para un usuario que muchas veces está en movimiento y más centrado en ejecutar tareas rápidas, algunas funciones no tienen razón de ser. En el caso de una tableta, la situación es distinta en cuanto al tiempo y a la comodidad, por eso, algunas características funcionales que se habían dejado postergadas ahora encuentran su razón de ser.
En este caso, es posible ampliar y mejorar la experiencia de uso sin perder el foco de atención de aquellas tareas que contribuyen al objetivo de la aplicación. Como comentamos antes, se trata de dar sentido y no de «incluir por incluir».
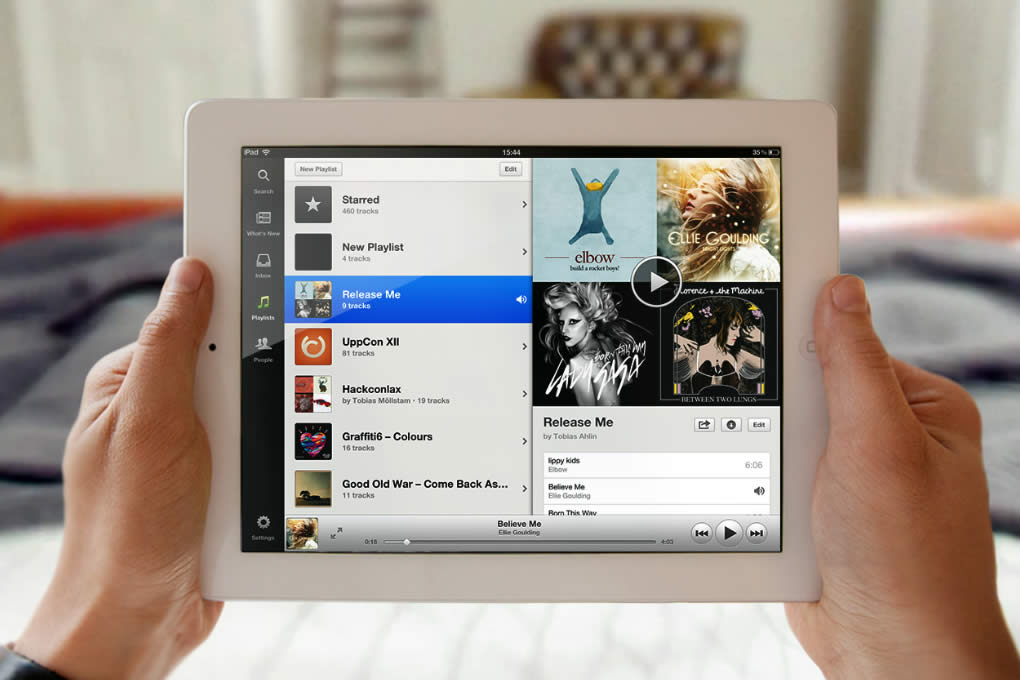
 FIGURA 14.5. Spotify es un ejemplo de aplicación muy bien resuelta en su versión para iPad, aprovechando las características de este medio a conciencia.
FIGURA 14.5. Spotify es un ejemplo de aplicación muy bien resuelta en su versión para iPad, aprovechando las características de este medio a conciencia.
Un ejemplo de una app que potencie la experiencia, podría ser aquella donde se visualicen documentos, pero para editarlos haya que hacer uso de formularios. Mientras en un móvil esta tarea puede ser bastante difícil, en una tableta el ingreso de datos y texto puede ejecutarse más fácilmente.
Contenido de la app
Las tabletas son el blanco preferido de algunas aplicaciones que por su tipo de contenido necesitan un contexto de uso más relajado y tranquilo, como cuando el usuario está en casa.
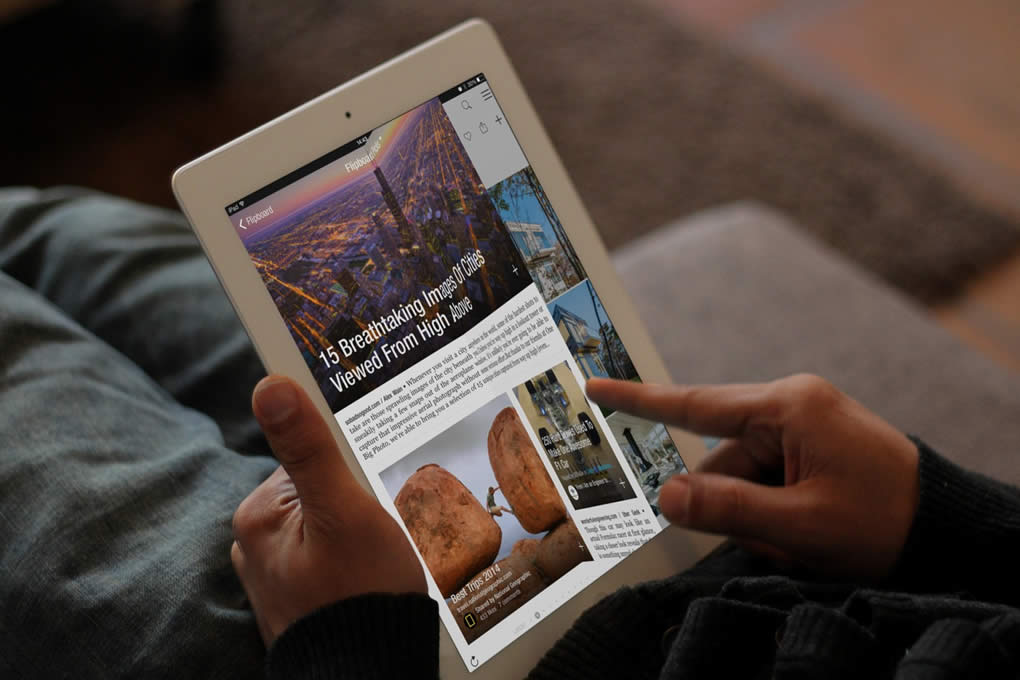
 FIGURA 14.6. Flipboard en su versión para iPad se asemeja a una revista y refuerza este concepto con las transiciones entre pantallas.
FIGURA 14.6. Flipboard en su versión para iPad se asemeja a una revista y refuerza este concepto con las transiciones entre pantallas.
Este es el caso de apps que requieren la lectura de textos largos como periódicos y revistas. Un ejemplo de esto es Flipboard en su versión para iPad, una aplicación que realmente saca partido de la experiencia al asemejarse a una revista, trasladando el concepto tanto a la cantidad de información, como al diseño visual y a las animaciones.