What is an Application?
Applications, also known as apps, have been around for a while. In fact, they were included in Nokia or BlackBerry operating systems years ago. Mobile phones from that period, what we now call feature phones, had smaller screens and generally weren’t tactile.
So what is an application? Essentially, it’s a piece of software. To provide an analogy, applications are to mobile phones what programs are to computers.

Nowadays, a plethora of applications are on the market, coming in every imaginable shape, size and color. Initially, however, apps were focused on improving personal productivity: alarms, calendars, calculators and email.
It was the iPhone that changed everything, generating new business models. It transformed applications into profit generators for developers and created a new opportunity for app marketplaces to emerge, such as the App Store, Google Play and the Windows Phone Store.
App developing tools have also become available for designers and programmers, making it easier to produce and launch an application now than ever before.
Apps vs. Mobile Websites
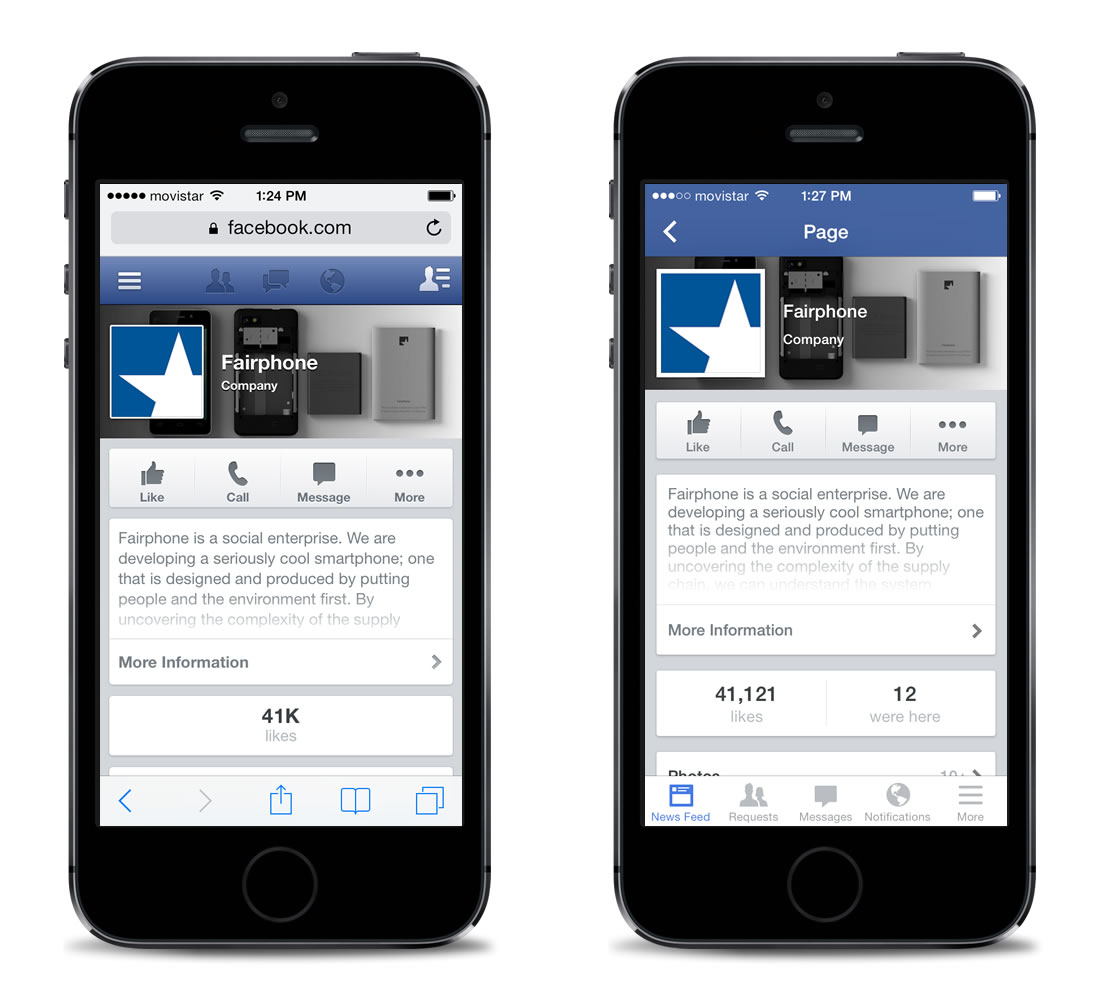
Applications and mobile websites share the same screen, but that is where the commonalities end. While apps have to be downloaded and installed before use, a website may be accessed through an internet browser. But because of the size of the mobile screen, many websites can’t be properly visualized on such devices.
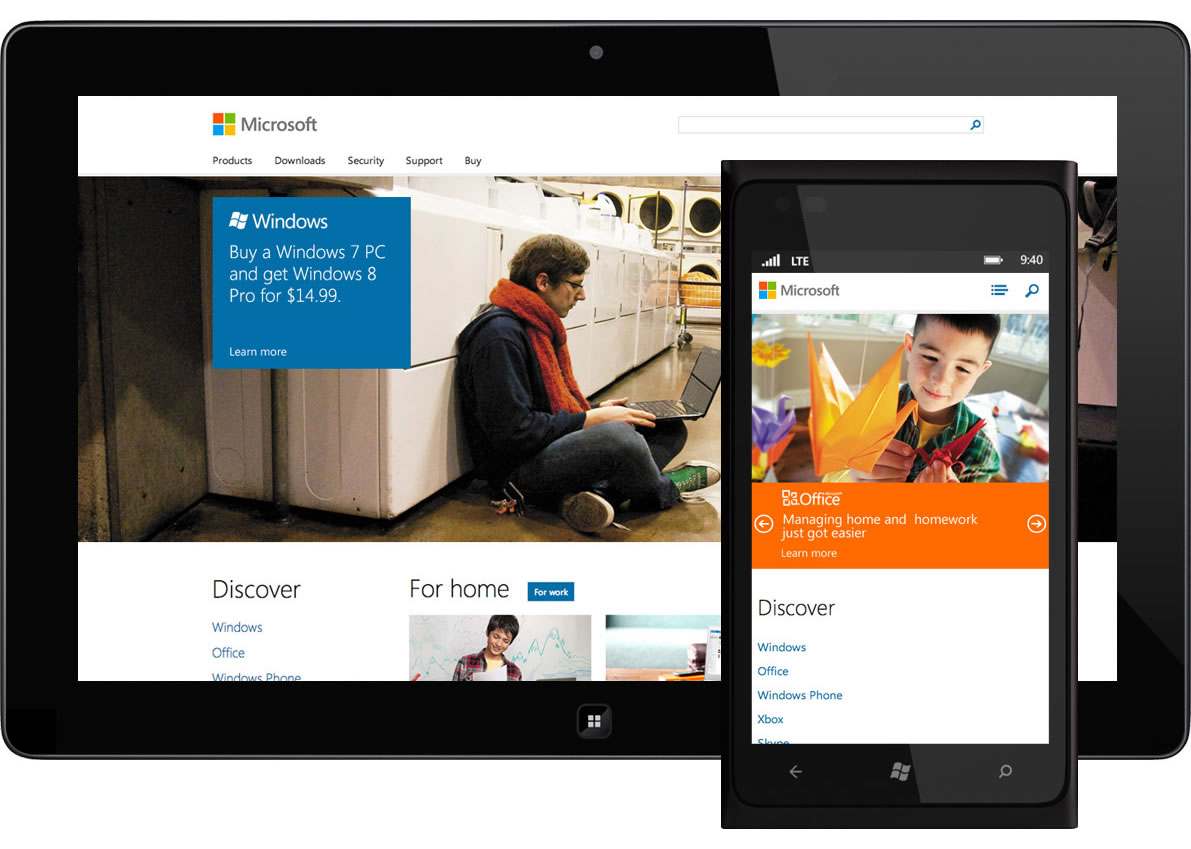
Mobile websites that adapt specifically to a mobile device are called responsive websites and are an example of liquid design. The content takes the shape of its container, displaying information as needed. Thus, whole columns, text blocks and graphics from a website can adapt to a certain space differently —or even disappear— according to whether they are being accessed from a mobile phone, tablet or desktop computer.

Those who already have a responsive website may consider whether it’s necessary to design an application, the conclusion depending on the goals of a business and the characteristics that differentiate applications from websites.
For example, apps can be utilized without an internet connection, and they can also access certain hardware features of a phone, such as sensors. On the whole, an application offers a better user experience, avoiding excessive wait times and rendering content navigation more fluid.
It’s not always necessary to choose between one and the other. Websites and applications are not competitors, they’re complementary. Websites are often useful as an information channel to motivate an application download.
Mobile First
When the time comes to design an application, a website sometimes exists as a precedent. In such cases, the app must draw from all of the features and content conceived for the web and adapt them so that they make sense for a mobile phone.
In other cases, design starts from scratch, with no website or application to start from, and a decision has to be made about which of them will be created first. It is here that we come upon the concept of mobile first, which implies articulating the design process for mobile from the outset.
When the mobile phone is the starting point, it is imperative to concentrate on the essentials of a product and focus only on what’s important for the device.
Once the application has been designed, the question of adaptation for other devices arises. How does one extend and escalate content and rethink layout? All devices have different uses, and when it’s time to adapt design, it is essential to keep in mind the specific features of each.
Mobile first is a new concept and emerging trend that has not yet consolidated. Currently, it is only one way of approaching the design process, and as such, the convenience of working in this way must be evaluated before getting started.
App Design and the Development Process
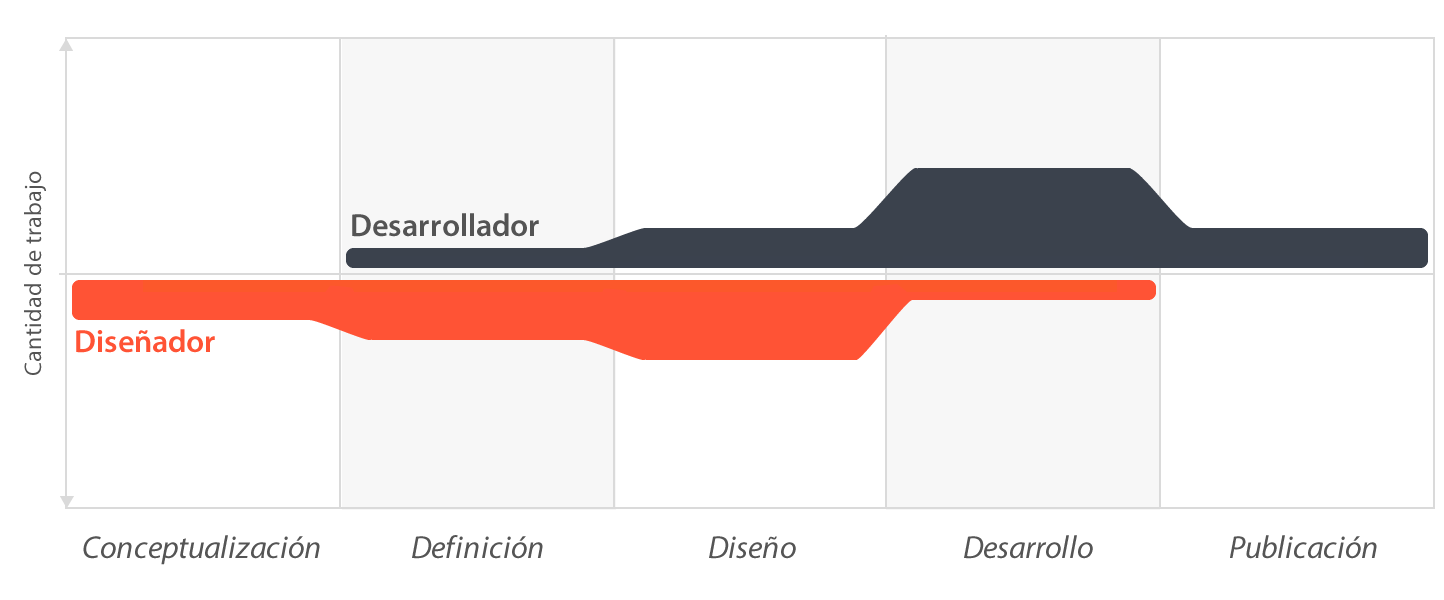
An application’s design and development process spans from the inception of an idea to analysis once it’s hit the market. During the different stages, designers and developers work simultaneously and in close consultation.
Beyond the design and development perspective, it is also important to take into account the roles of coordination, client participation and company stockholders. These issues will be explained in detail in the following chapters.

1. Conceptualization
This stage entails the formation of an idea for an application, taking into consideration the user’s needs and problems. The idea is a response to preliminary research and a posterior concept viability check.
- Ideation
- Research
- Formalization
2. Definition
In this step of the process, end users are defined through methodologies like Personas and User Journey. It is here that the foundations for functionality, which will determine the range of the project and the design and programming complexity of the app, are laid.
- User definition
- Functionaldefinition
3. Design
In this stage of design, previously-discussed concepts and definitions become tangible, initially as wireframes that allow for the creation of the first prototypes for testing with users. Then, a finished visual design is provided to the developer as separate files and model screens for programming the code.
- Wireframes
- Prototypes
- User tests
- Visual design
4. Development
The programmer is in charge of bringing designs to life and creating the structure upon which the application’s functions will be based. Once an initial version has been built, time must then be dedicated to correcting functional bugs and ensuring proper performance in preparation for market approval.
- Codeprogramming
- Bug correction
5. Publishing
The application is finally made available to users in stores, after which it is monitored by means of analytics, statistics and user comments. These are utilized to evaluate its behavior and performance, correct mistakes, make improvements and update for future versions.
- Launch
- Follow-up
- Update
Types of Applications
At the programming level, there are several ways of developing an app. Each has different characteristics and limitations, especially from a technological standpoint.
And though this may seem to be outside of the realm of the designer, the fact is that the type of application chosen conditions visual design and interaction.
Native Applications
Native applications are those that have been developed with the software each operating system offers, generically referred to as Software Development Kits (SDKs). Android, iOS and Windows Phone have different SDKs and native applications designed and programmed specifically for each platform in their respective SDK languages.
These kinds of apps are downloaded and installed from application stores. In the case of Android, there are certain exceptions.
Native applications are updated frequently, meaning that the user has to download them again and again in order to receive the most up-to-date versions that correct bugs or add new features.
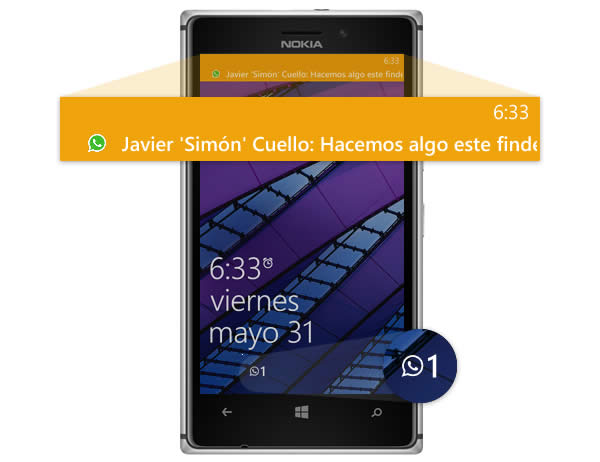
One characteristic of native apps that is generally under- estimated is the fact that they can use operating system notifications to alert the users even when an application is not being used. An example of this: WhatsApp messages.

And because native applications don’t require an internet connection to work, they offer a more fluid user experience and true integration into the phone. Native apps use all of a device’s hardware, including cameras and sensors (GPS, accelerometer, gyroscope, etc.).
At the design level, these types of applications have an interface that is based on each operating system’s guides, achieving more cohesiveness and consistency with other applications and the OS itself. This favors usability and benefits users directly.
Web Applications
Web app programming is based in HTML, JavaScript and CSS, tools already familiar to web programmers.
In such cases, SDKs are not used, making it possible to program independent from the operating system. This is why these applications can be used easily in different platforms, without major inconveniences or the need to develop a different code for each particular case.
It isn’t necessary to install web apps, since they are visualized with on the smartphone browser as if they were a normal website. They’re not distributed in an app store, meaning that they must be marketed and promoted independently.
Because these apps work from the web, users are always ensured the latest version, meaning no updates required. But unlike native apps, web applications require an internet connection to work properly.

Additionally, web apps have some restrictions and inconveniences in relevant areas, such as memory management. What’s more, it is impossible to maximize the power of all of the different components of a phone’s hardware.
Web apps usually have more generic interfaces, independent of each operating system’s appearance. User identification experience, as far as navigation and interaction elements are concerned, tends to be less significant than in the case of native applications.
Hybrid Applications
These applications are a sort of combination of the aforementioned. Development is similar to that of a web app (with HTML, CSS and JavaScript), and once an application is finished, it is compiled and packaged in such a way that the end result looks like a native application.

This allows developers to use an almost identical code to obtain different apps, for example, one for Android and another iOS, and distribute them in two different stores.
As opposed to web apps, hybrid applications, via libraries, are able to use phone capacities much in the same way native apps do.
Hybrid apps have a visual design that is not significantly related to an operating system. However, there are ways of using native controls and buttons from each platform to comply with a particular aesthetic.
There are a handful of tools available to assist with the development of hybrid applications. Apache Cordova is one of the most popular, but there are others out there as well, such as Icenium.
What Should You Use?
The selection of which development format to use is determined by a few fundamental factors and the way user experience will ultimately be affected. In cases where factors like app availability without internet connection, notifications and hardware resources are important, going the route of a native application will be the best option.
If none of these things are really important for the application, it may be easier to design a web app and draw upon previous knowledge of website development. This often implies lower development costs and a more agile way of working.
Native applications offer better user experience, and, above all, performance. That’s why apps like Facebook and LinkedIn, which were originally hybrid, have become native. Additionally, they comply better with design guidelines for each operating system.
All of this in mind, we will be focusing on native applications from here on out. In the chapters to come, we will study native apps and explore what sets them apart.
