¿Qué son las aplicaciones?
Las aplicaciones—también llamadas apps—están presentes en los teléfonos desde hace tiempo; de hecho, ya estaban incluidas en los sistemas operativos de Nokia o Blackberry años atrás. Los móviles de esa época, contaban con pantallas reducidas y muchas veces no táctiles, y son los que ahora llamamos feature phones, en contraposición a los smartphones, más actuales.
En esencia, una aplicación no deja de ser un software. Para entender un poco mejor el concepto, podemos decir que las aplicaciones son para los móviles lo que los programas son para los ordenadores de escritorio.

Actualmente encontramos aplicaciones de todo tipo, forma y color, pero en los primeros teléfonos, estaban enfocadas en mejorar la productividad personal: se trataba de alarmas, calendarios, calculadoras y clientes de correo.
Hubo un cambio grande con el ingreso de iPhone al mercado, ya que con él se generaron nuevos modelos de negocio que hicieron de las aplicaciones algo rentable, tanto para desarrolladores como para los mercados de aplicaciones, como App Store, Google Play y Windows Phone Store.
Al mismo tiempo, también mejoraron las herramientas de las que disponían diseñadores y programadores para desarrollar apps, facilitando la tarea de producir una aplicación y lanzarla al mercado, incluso por cuenta propia.
Diferencias entre aplicaciones y web móviles
Las aplicaciones comparten la pantalla del teléfono con las webs móviles, pero mientras las primeras tienen que ser descargadas e instaladas antes de usar, a una web puede accederse simplemente usando Internet y un navegador; sin embargo, no todas pueden verse correctamente desde una pantalla generalmente más pequeña que la de un ordenador de escritorio.
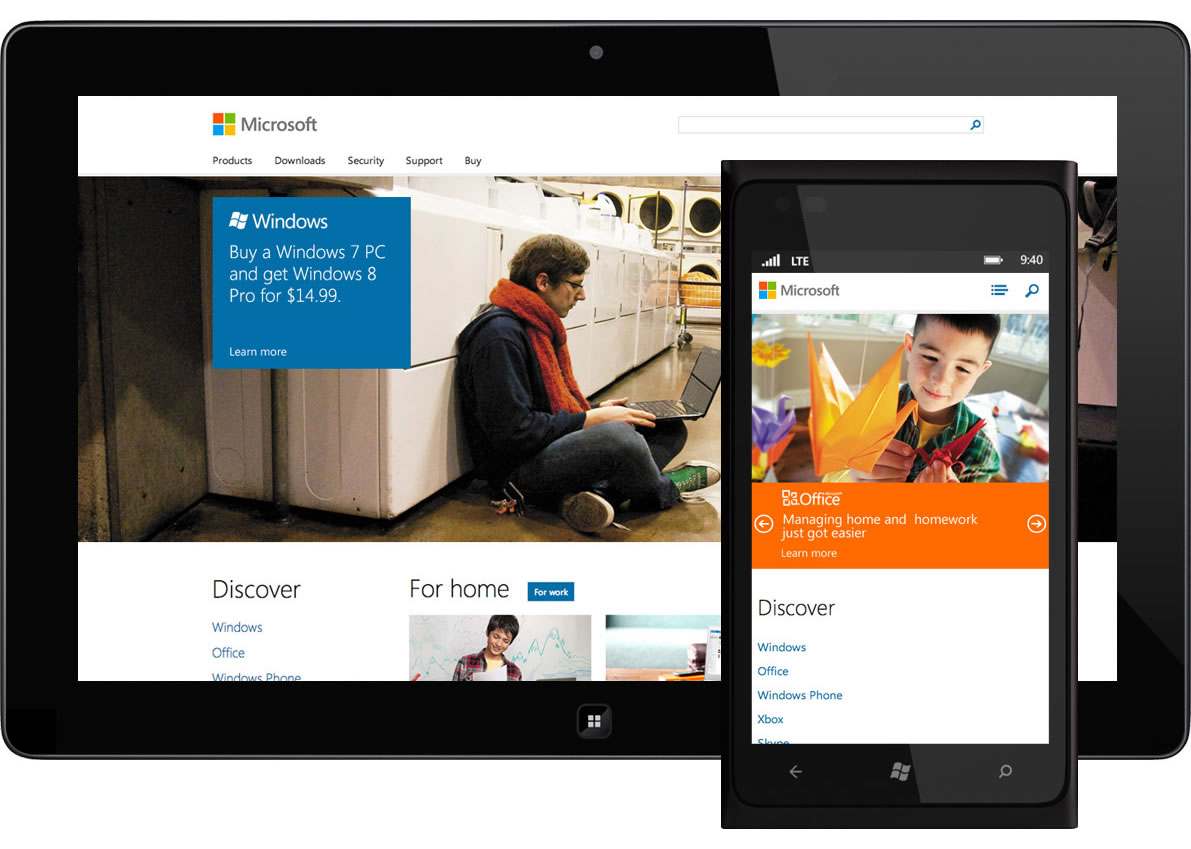
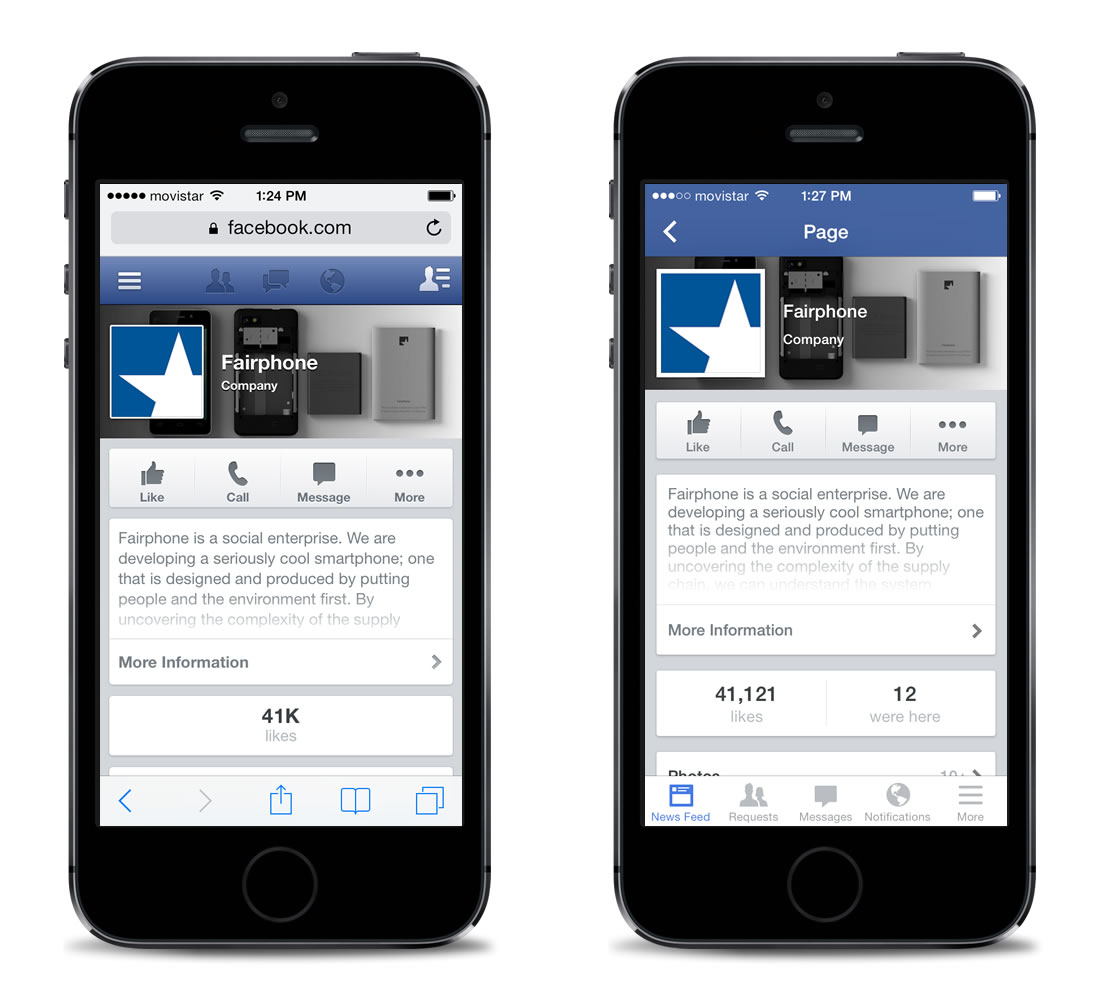
Las que se adaptan especialmente a un dispositivo móvil se llaman «web responsivas» y son ejemplo del diseño líquido, ya que se puede pensar en ellas como un contenido que toma la forma del contenedor, mostrando la información según sea necesario. Así, columnas enteras, bloques de texto y gráficos de una web, pueden acomodarse en el espacio de una manera diferente —o incluso desaparecer— de acuerdo a si se entra desde un teléfono, una tableta o un ordenador.

Quienes cuentan ya con una «web responsiva» pueden plantearse la necesidad de diseñar una aplicación, pero la respuesta a si esto es o no necesario, depende de entender tanto los objetivos de negocio, como las características que diferencian las aplicaciones de las webs.
Por ejemplo, las aplicaciones pueden verse aun cuando se está sin conexión a Internet, además, pueden acceder a ciertas características de hardware del teléfono —como los sensores—, capacidades que actualmente están fuera del alcance de las webs. Por lo anterior, puede decirse que una aplicación ofrece una mejor experiencia de uso, evitando tiempos de espera excesivos y logrando una navegación más fluida entre los contenidos.
No siempre hay que elegir entre una u otra. Webs y aplicaciones no son competidoras, más bien, pueden complementarse entre ellas; por ejemplo, una web puede ser útil como canal de información para motivar la descarga de la aplicación.
Primero el móvil
Es posible que cuando llegue la hora de diseñar una aplicación ya exista una web como antecedente. En esos casos, la app tiene que tomar las funciones y contenidos que se han pensando para la web y adaptarlos para que tengan sentido, de acuerdo al tamaño de pantalla y a la forma de interacción de un móvil.
En otros casos, el diseño comienza desde cero, cuando todavía no hay ni web ni aplicación, y hay que decidirse por cual de ellas empezar. Aquí es donde adquiere más trascendencia el concepto de mobile first, que implica plantear el proceso de diseño teniendo en cuenta el móvil en primer lugar.
La ventaja de esta forma de trabajar es que el pensar en el móvil como punto de partida, obliga a concentrarse en lo esencial de un producto y a hacer foco solo en lo que tiene sentido para este dispositivo.
Una vez que la aplicación está diseñada, puede preguntarse cuál es la mejor forma de llevar lo hecho para el teléfono a una pantalla de ordenador o a otros dispositivos, extendiendo y escalando el contenido y repensando la diagramación. Todos los dispositivos tienen usos diferentes, y en el momento de adaptar el diseño, hay que tener en cuenta las características particulares de cada uno de ellos.
Mobile first es una propuesta de trabajo que ha surgido recientemente; una tendencia emergente que aún está por consolidarse. Actualmente, es solo una manera de afrontar el proceso de diseño y como tal, puede evaluarse la comodidad que se tiene trabajando de esta forma antes de empezar.
El proceso de diseño y desarrollo de una app
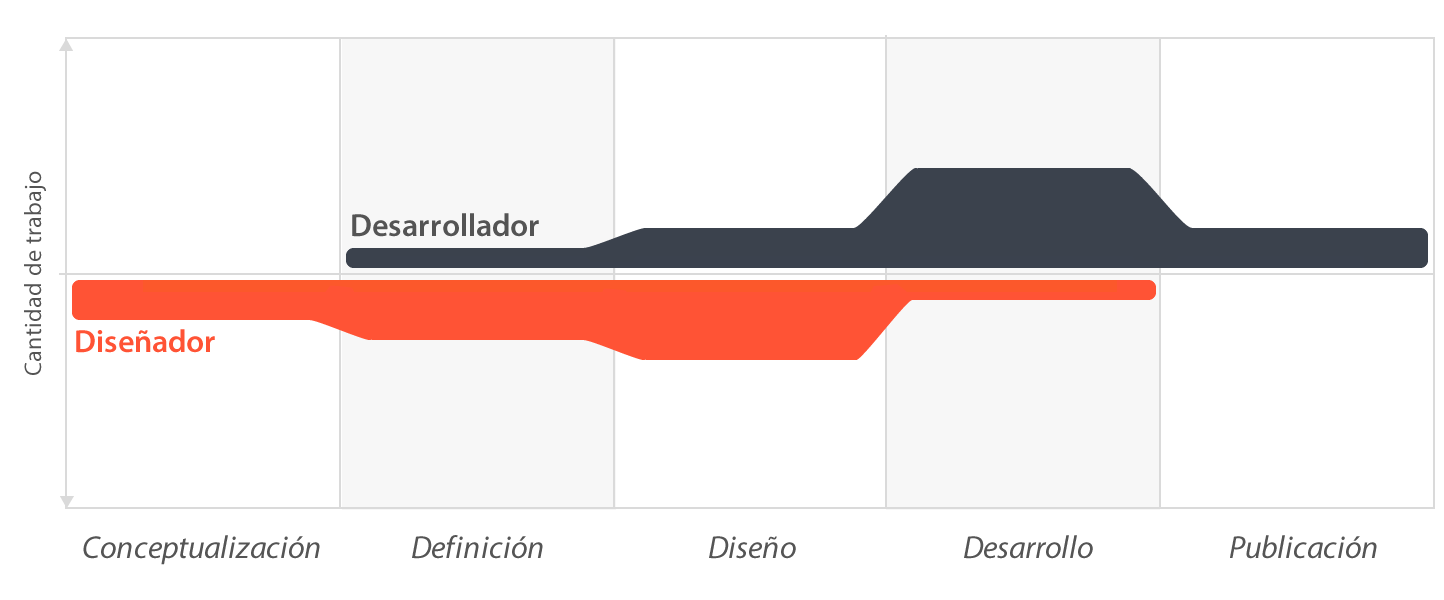
El proceso de diseño y desarrollo de una aplicación, abarca desde la concepción de la idea hasta el análisis posterior a su publicación en las tiendas. Durante las diferentes etapas, diseñadores y desarrolladores trabajan —la mayor parte del tiempo— de manera simultánea y coordinada.
Hemos resumido las fases de este proceso solo desde la perspectiva del diseño y desarrollo, es decir, sin tener en cuenta los roles de coordinación, la participación del cliente, ni los accionistas de la empresa.
Cada una de las etapas —excepto la de desarrollo— se explica más extensamente en los capítulos siguientes, detallando procesos y metodologías para ir avanzando entre ellas.

1. Conceptualización
El resultado de esta etapa es una idea de aplicación, que tiene en cuenta las necesidades y problemas de los usuarios. La idea responde a una investigación preliminar y a la posterior comprobación de la viabilidad del concepto.
- Ideación
- Investigación
- Formalización de la idea
2. Definición
En este paso del proceso se describe con detalle a los usuarios para quienes se diseñará la aplicación, usando metodologías como «Personas» y «Viaje del usuario». También aquí se sientan las bases de la funcionalidad, lo cual determinará el alcance del proyecto y la complejidad de diseño y programación de la app.
- Definición de usuarios
- Definición funcional
3. Diseño
En la etapa de diseño se llevan a un plano tangible los conceptos y definiciones anteriores, primero en forma de wireframes, que permiten crear los primeros prototipos para ser probados con usuarios, y posteriormente, en un diseño visual acabado que será provisto al desarrollador, en forma de archivos separados y pantallas modelo, para la programación del código.
- Wireframes
- Prototipos
- Test con usuarios
- Diseño visual
4. Desarrollo
El programador se encarga de dar vida a los diseños y crear la estructura sobre la cual se apoyará el funcionamiento de la aplicación. Una vez que existe la versión inicial, dedica gran parte del tiempo a corregir errores funcionales para asegurar el correcto desempeño de la app y la prepara para su aprobación en las tiendas.
- Programación del código
- Corrección de bugs
5. Publicación
La aplicación es finalmente puesta a disposición de los usuarios en las tiendas. Luego de este paso trascendental se realiza un seguimiento a través de analíticas, estadísticas y comentarios de usuarios, para evaluar el comportamiento y desempeño de la app, corregir errores, realizar mejoras y actualizarla en futuras versiones.
- Lanzamiento
- Seguimiento
- Actualización
Tipos de aplicaciones según su desarrollo
A nivel de programación, existen varias formas de desarrollar una aplicación. Cada una de ellas tiene diferentes características y limitaciones, especialmente desde el punto de vista técnico.
Aunque a primera vista esto no parezca incumbencia del diseñador, la realidad es que el tipo de aplicación que se elija, condicionará el diseño visual y la interacción.
Aplicaciones nativas
Las aplicaciones nativas son aquellas que han sido desarrolladas con el software que ofrece cada sistema operativo a los programadores, llamado genéricamente Software Development Kit o SDK. Así, Android, iOS y Windows Phone tienen uno diferente y las aplicaciones nativas se diseñan y programan específicamente para cada plataforma, en el lenguaje utilizado por el SDK.
Este tipo de apps se descarga e instala desde las tiendas de aplicaciones —con ciertas excepciones en el caso de Android, que veremos en el capítulo «Lanzando la app»— sacando buen partido de las diferentes herramientas de promoción y marketing de cada una de ellas.
Las aplicaciones nativas se actualizan frecuentemente y en esos casos, el usuario debe volver a descargarlas para obtener la última versión, que a veces corrige errores o añade mejoras.
Una característica generalmente menospreciada de las apps nativas, es que pueden hacer uso de las notificaciones del sistema operativo para mostrar avisos importantes al usuario, aun cuando no se esté usando la aplicación, como los mensajes de WhatsApp, por ejemplo.

Además, no requieren Internet para funcionar, por lo que ofrecen una experiencia de uso más fluida y están realmente integradas al teléfono, lo cual les permite utilizar todas las características de hardware del terminal, como la cámara y los sensores (GPS, acelerómetro, giróscopo, entre otros).
A nivel de diseño, esta clase de aplicaciones tiene una interfaz basada en las guías de cada sistema operativo, logrando mayor coherencia y consistencia con el resto de aplicaciones y con el propio SO. Esto favorece la usabilidad y beneficia directamente al usuario que encuentra interfaces familiares.
Aplicaciones web
La base de programación de las aplicaciones web —también llamadas webapps— es el HTML, conjuntamente con JavaScript y CSS, herramientas ya conocidas para los programadores web.
En este caso no se emplea un SDK, lo cual permite programar de forma independiente al sistema operativo en el cual se usará la aplicación. Por eso, estas aplicaciones pueden ser fácilmente utilizadas en diferentes plataformas sin mayores inconvenientes y sin necesidad de desarrollar un código diferente para cada caso particular.
Las aplicaciones web no necesitan instalarse, ya que se visualizan usando el navegador del teléfono como un sitio web normal. Por esta misma razón, no se distribuyen en una tienda de aplicaciones, sino que se comercializan y promocionan de forma independiente.
Al tratarse de aplicaciones que funcionan sobre la web, no es necesario que el usuario reciba actualizaciones, ya que siempre va a estar viendo la última versión. Pero, a diferencia de las apps nativas, requieren de una conexión a Internet para funcionar correctamente.

Adicionalmente, tienen algunas restricciones e inconvenientes en factores importantes como gestión de memoria y no permiten aprovechar al máximo la potencia de los diferentes componentes de hardware del teléfono.
Las aplicaciones web suelen tener una interfaz más genérica e independiente de la apariencia del sistema operativo, por lo que la experiencia de identificación del usuario con los elementos de navegación e interacción, suele ser menor que en el caso de las nativas.
Aplicaciones híbridas
Este tipo de aplicaciones es una especie de combinación entre las dos anteriores. La forma de desarrollarlas es parecida a la de una aplicación web —usando HTML, CSS y JavaScript—, y una vez que la aplicación está terminada, se compila o empaqueta de forma tal, que el resultado final es como si se tratara de una aplicación nativa.
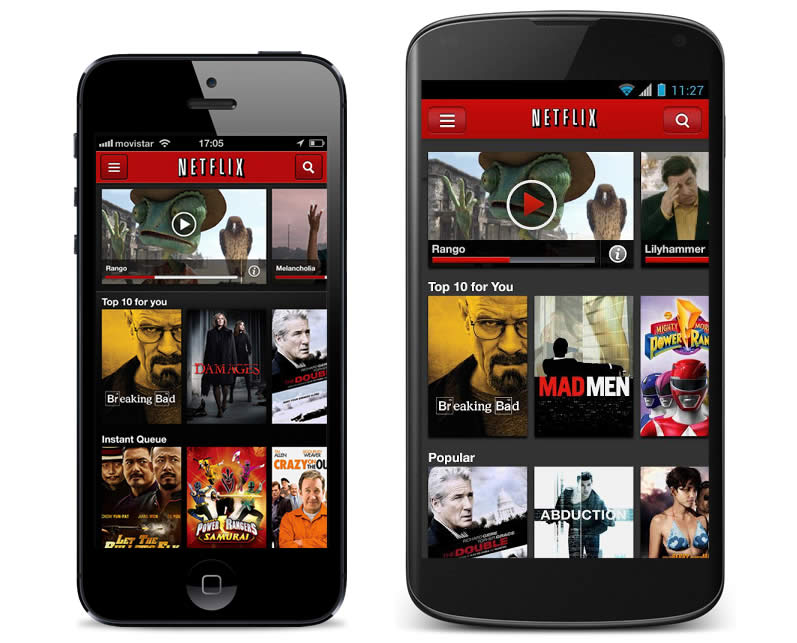
Esto permite casi con un mismo código obtener diferentes aplicaciones, por ejemplo, para Android y iOS, y distribuirlas en cada una de sus tiendas.
A diferencia de las aplicaciones web, estas permiten acceder, usando librerías, a las capacidades del teléfono, tal como lo haría una app nativa.

Las aplicaciones híbridas, también tienen un diseño visual que no se identifica en gran medida con el del sistema operativo. Sin embargo, hay formas de usar controles y botones nativos de cada plataforma para apegarse más a la estética propia de cada una.
Existen algunas herramientas para desarrollar este tipo de aplicaciones. Apache Cordova es una de las más populares, pero hay otras, como Icenium, que tienen la misma finalidad.
¿Cuál deberías usar?
Dadas las características de cada una de las aplicaciones, decidirse por una u otra estará determinado por unos pocos factores fundamentales y por la forma en que afectan finalmente la experiencia de uso. Cuando la disponibilidad de la app sin Internet, la posibilidad de usar notificaciones y el acceso a los recursos de hardware del teléfono sean importantes, una aplicación nativa será la opción más indicada.
Si ninguna de estas cosas es realmente importante para la aplicación, quizás sea más fácil diseñar una aplicación web, si es que ya se dispone del conocimiento para ello, heredado del desarrollo de sitios web. En este caso, el costo de desarrollo es más bajo y la forma de trabajar un poco más ágil.
Independientemente de esto, las aplicaciones nativas son las que ofrecen una mejor experiencia de uso y sobre todo, rendimiento. Algunas apps como Facebook o LinkedIn, que antes eran híbridas, han pasado a ser nativas por este motivo. Adicionalmente, ellas responden más a las guías de diseño de cada sistema operativo.
Por lo anterior, nos enfocaremos en las aplicaciones nativas. De aquí en adelante, y por el resto de los capítulos que quedan por venir, vamos a estudiarlas, conocerlas y a ver qué las hace diferentes.
