Principios de experiencia de usuario
Cada sistema operativo tiene su propia identidad que es reflejada en la apariencia y comportamiento de cada uno de los elementos que componen su interfaz. En ellos imprime su personalidad, lo que hace que la experiencia sea diferente a las demás.
Sin embargo, todos comparten algunos puntos de vista fundamentales que se manifiestan en el diseño de sus interfaces. Los siguientes conceptos son considerados componentes clave del sistema operativo y de las aplicaciones que en él habitan.
Simplicidad
La simplicidad visual está directamente relacionada con la usabilidad. Ser simple implica en cierta medida ser mínimo, contar con pocos elementos, pero sobre todo, que aquellos presentes en la interfaz tengan una función bien definida que contribuya a cumplir el objetivo de la app y ayude al usuario.
Los móviles no son dispositivos para mostrar mucha información en pantalla. Por esta misma razón, la simplicidad consiste también en manejar la economía visual y tener un buen criterio para determinar qué incluir y qué no en el diseño. Una gran cantidad de elementos puede abrumar al usuario, por eso, lo que está en pantalla tiene que ser necesario en ese momento y en esa situación de uso.
Hacer el diseño simple es —vaya paradoja— bastante complicado, pero reporta grandes beneficios en la experiencia de uso de la aplicación.
Consistencia
Una app tiene diferentes pantallas que la componen y al mismo tiempo, está dentro de un sistema operativo que propone un determinado aspecto visual e interacción. El usuario de Android, iOS o Windows Phone ya está habituado a ellos y espera que las aplicaciones se comporten de la misma manera.
La consistencia, entonces, se trata de respetar estos conocimientos y costumbres del usuario, no solo en el interior de la aplicación, sino también en relación con el resto del SO. Esto favorece el uso intuitivo de la app, ya que el usuario puede prever su comportamiento sin demasiado esfuerzo.
La relación existente entre apariencia y comportamiento también tiene que ser consistente. El aspecto visual de un elemento interactivo determinado —como un botón con un ícono— puede llevar a esperar un comportamiento específico de acuerdo a la forma en que se ve.
Por ejemplo, si se usa un botón que representa la acción «eliminar» en el sistema operativo, el usuario esperará que también dentro de la app haga lo mismo. Cumplir con esa expectativa habla de consistencia.
Navegación intuitiva
Un aspecto que merece mucha atención en una aplicación es la forma de navegar entre contenidos, de manera que resulte fácil de comprender para el usuario, evitando la sensación de desorientación que puede ocasionar una navegación confusa.
La navegación intuitiva está también relacionada con la consistencia. Cada sistema operativo propone diferentes elementos para navegar por la app como botones, pestañas y paneles. Hacer uso de ellos hará que el usuario los reconozca a primera vista y, solo con estos componentes, ya sepa cómo ir de una sección a otra.
Por otro lado, para el usuario es importante saber y prever qué pasará después de pulsar un botón o cómo se mostrarán las pantallas. Intuir dónde se está dentro de los contenidos de la aplicación y conocer cómo volver hacia atrás son factores muy importantes que alivian al usuario y le ahorran esfuerzos inútiles por intentar comprender cómo ir de un sitio a otro. Una navegación intuitiva permite, justamente, lograr un uso fluido y sin esfuerzo de la aplicación.
Interacción y formas de sostener el móvil
El diseño de aplicaciones para móviles tiene que tener en cuenta la forma en que los usuarios sujetan los teléfonos. Asimismo, con cuáles dedos interactúan y cómo los usan, tiene incidencia en el diseño de la interfaz y condiciona la ubicación de los elementos interactivos en la pantalla.
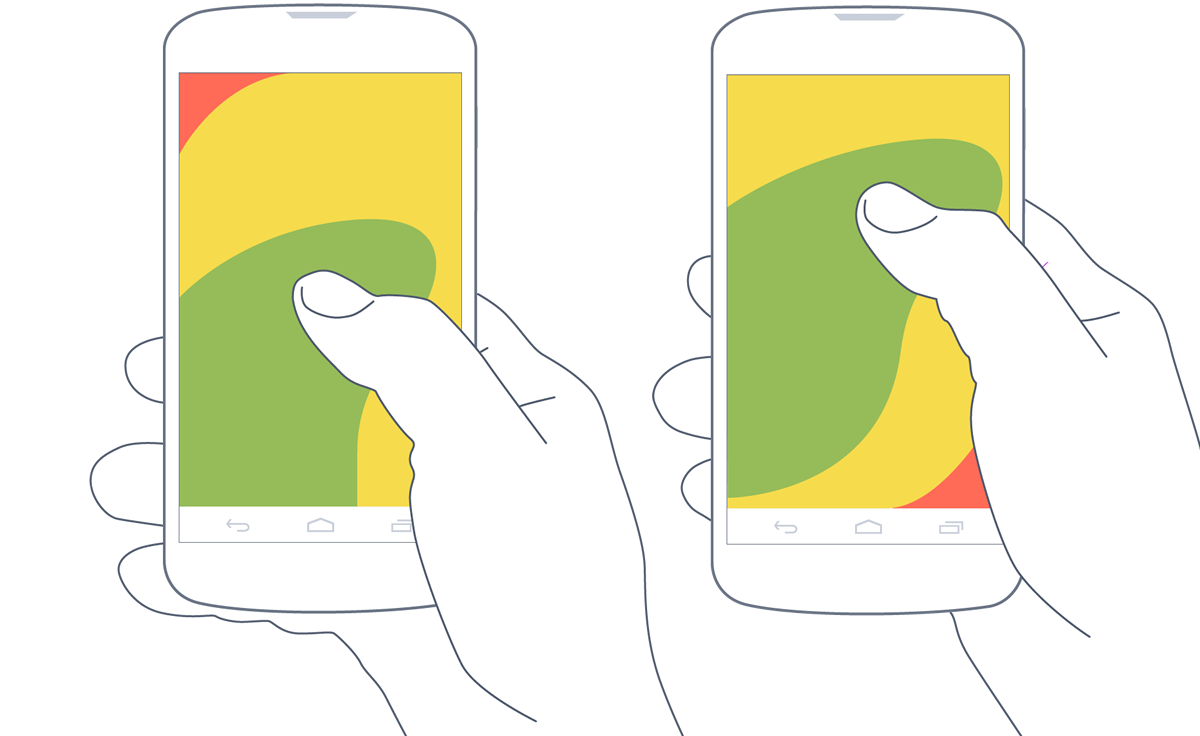
Si bien hay diferentes maneras en las que un usuario puede tener el móvil en sus manos, una de las más habituales es que lo sostenga con una sola mano, algo que puede ser liberador —ya que deja la otra mano disponible— pero al mismo tiempo, condicionante, porque otorga mucha responsabilidad al dedo pulgar para realizar las interacciones.
Entonces, las características anatómicas de la mano determinan ciertas zonas de la pantalla que pueden ser alcanzadas con mayor o menor comodidad por este dedo. La «Ley del pulgar», mencionada por algunos autores, se refiere a la superficie de pantalla a la que este dedo tiene acceso sin mayores problemas y nos da pistas para organizar jerárquicamente los elementos en la interfaz.
Por ejemplo, los botones que se utilizan con más frecuencia deberían situarse en la parte inferior de la pantalla para ser alcanzados con facilidad, mientras que aquellos controles que no deberían tocarse por error —como «editar» o «eliminar»— se ubican fuera de esta zona, con un acceso más restringido.

De todas formas, tal como explica Josh Clark, la ubicación de los botones y otros controles en la zona inferior de la pantalla no se debe solamente a una cuestión de comodidad, pues ubicarlos en esta área también evita que sean tapados por la mano al desplazarse sobre el móvil. Este concepto ya se tenía en cuenta en otros objetos de uso cotidiano como iPods o calculadoras, donde el movimiento de la mano no interfería con la lectura de datos.
Sin embargo, cada sistema operativo hace un uso diferente de los espacios en pantalla y esto también condiciona el diseño de la aplicación. Por ejemplo, iOS sitúa las pestañas dentro de la zona de comodidad del pulgar, lo que permite un cambio fácil entre contenidos. Por su parte, Android utiliza las pestañas en el área superior —de más difícil acceso— para evitar conflictos con otros botones, como la flecha de «volver», ubicados en la parte inferior de la pantalla o del teléfono, algo similar a lo que sucede en Windows Phone.
En teléfonos de pantallas grandes —más de cuatro pulgadas— o para realizar tareas de mayor precisión —como escribir— es bastante habitual sostener el dispositivo con las dos manos. En este caso, una mano se dedica solamente a sujetar el teléfono, mientras la otra —generalmente usando el dedo índice— realiza toques y gestos con mayor libertad y precisión.
Incidencia en la orientación del terminal
Tener en cuenta la orientación del dispositivo al utilizar la aplicación, significa aprovechar lo mejor de cada escenario. Generalmente, los teléfonos suelen sujetarse en forma vertical, mientras que en tabletas es habitual cambiar entre el formato vertical y horizontal con mayor frecuencia.
En los teléfonos, el modo horizontal se usa sobre todo en aquellas situaciones que requieren mejor aprovechamiento de la pantalla. Por ejemplo, sostener el teléfono en forma horizontal permite disponer de un teclado más grande y una mayor superficie para pulsar las teclas, permitiendo escribir más cómodamente.

Es recomendable diseñar para ambas orientaciones, ya que de esta forma no se fuerza al usuario a usar una única versión ofrecida. No obstante, en cada caso, habrá que evaluar si la aplicación realmente lo requiere, considerando que diseñar la versión horizontal no consiste simplemente en trasladar de manera directa cada elemento a la posición más parecida a su ubicación en vertical, sino en sacar el máximo provecho del espacio disponible en el modo apaisado, reubicando y acomodando los elementos gráficos e interactivos para mejorar la usabilidad.
Patrones de interacción
Según Martijn van Welie,«un patrón de interacción es un resumen práctico de una solución de diseño que se ha demostrado que funciona más de una vez. Utilízalos como guía, no como una ley».
Entonces, los patrones de interacción son soluciones ya probadas para dar respuesta a problemas comunes de diseño, que ocurren una y otra vez. Apoyarse en ellos puede agilizar y simplificar el trabajo de diseño de una interfaz. Su utilización asegura, además, que los usuarios encontrarán elementos familiares en la interfaz que los harán sentirse más cómodos y seguros al usar la aplicación.
Navegación
Una navegación simple y consistente es un componente esencial en la experiencia de uso de la app y surge de contestar algunas preguntas básicas como: ¿De qué manera el usuario recorrerá la aplicación? ¿A través de menús o del contenido en sí mismo? ¿Y si viene de una notificación? ¿Cómo hará para volver atrás cuando haya avanzado?
Pestañas
Las pestañas —o tabs— se pueden utilizar para filtrar contenidos o cambiar entre pantallas que, de acuerdo a la arquitectura de información, tienen el mismo nivel de jerarquía, indicando siempre dónde se está y hacia dónde más se puede ir.
Las buenas prácticas indican que es necesario destacar siempre la pestaña seleccionada, mantener el orden y la ubicación inicial —que no cambien de pantalla en pantalla— y no usarlas para incluir otras acciones distintas a la navegación.

Android utiliza las pestañas en la zona superior de la pantalla —justo debajo de la barra de acción— que, a diferencia de iOS, generalmente se usan para el segundo nivel de navegación. Este SO tiene dos tipos de pestañas: fijas —se ven todas al mismo tiempo— o deslizantes —el usuario solo pude ver la pestaña actual y las dos adyacentes—. En cualquiera de los casos, Google sugiere aplicar una regla de oro: no emplear más de cinco o siete pestañas.
Por el contrario, en iOS se encuentran siempre en la parte inferior. En iPhone se puede mostrar un máximo de cinco pestañas y, en caso de necesitar más, la última de ellas se convertirá en una pestaña «más», donde se agrupan los apartados menos relevantes. Según las guías oficiales de Apple, las pestañas deberán estar siempre visibles desde cualquier sitio y se recomienda su uso para organizar los contenidos de las jerarquías más altas.
Windows Phone rompe con la metáfora visual de las pestañas con el denominado Pivot Control, aunque su función sea la misma. Se ubican siempre en la zona superior de la pantalla y por su gran tamaño juegan el doble papel de título y pestaña al mismo tiempo. La recomendación es usarlos de forma complementaria y subordinados al menú Panorama, que se ocupa de la navegación de las jerarquías de contenido más altas dentro de la aplicación.
Listas
Según como se mire, todo contenido estructurado dispuesto verticalmente puede conformar una lista. Esta forma de mostrar tantos ítems como sea necesario permite al usuario tocar alguno de ellos para obtener información complementaria.
Las listas pueden mostrar tanto textos como imágenes, pero es importante siempre jerarquizar su contenido. Por ejemplo, en una aplicación de correo electrónico es habitual darle mayor importancia al nombre del remitente que al asunto del correo, la fecha de recepción o las primeras palabras del mensaje. Ordenar los elementos dentro de una lista ayuda a visualizar el nombre del remitente —en este caso el dato más importante— de un primer vistazo.
Cuando contiene muchos elementos puede añadirse un sistema de índice que complemente la navegación a medida que se va desplazando, de forma vertical, por el contenido de la lista.

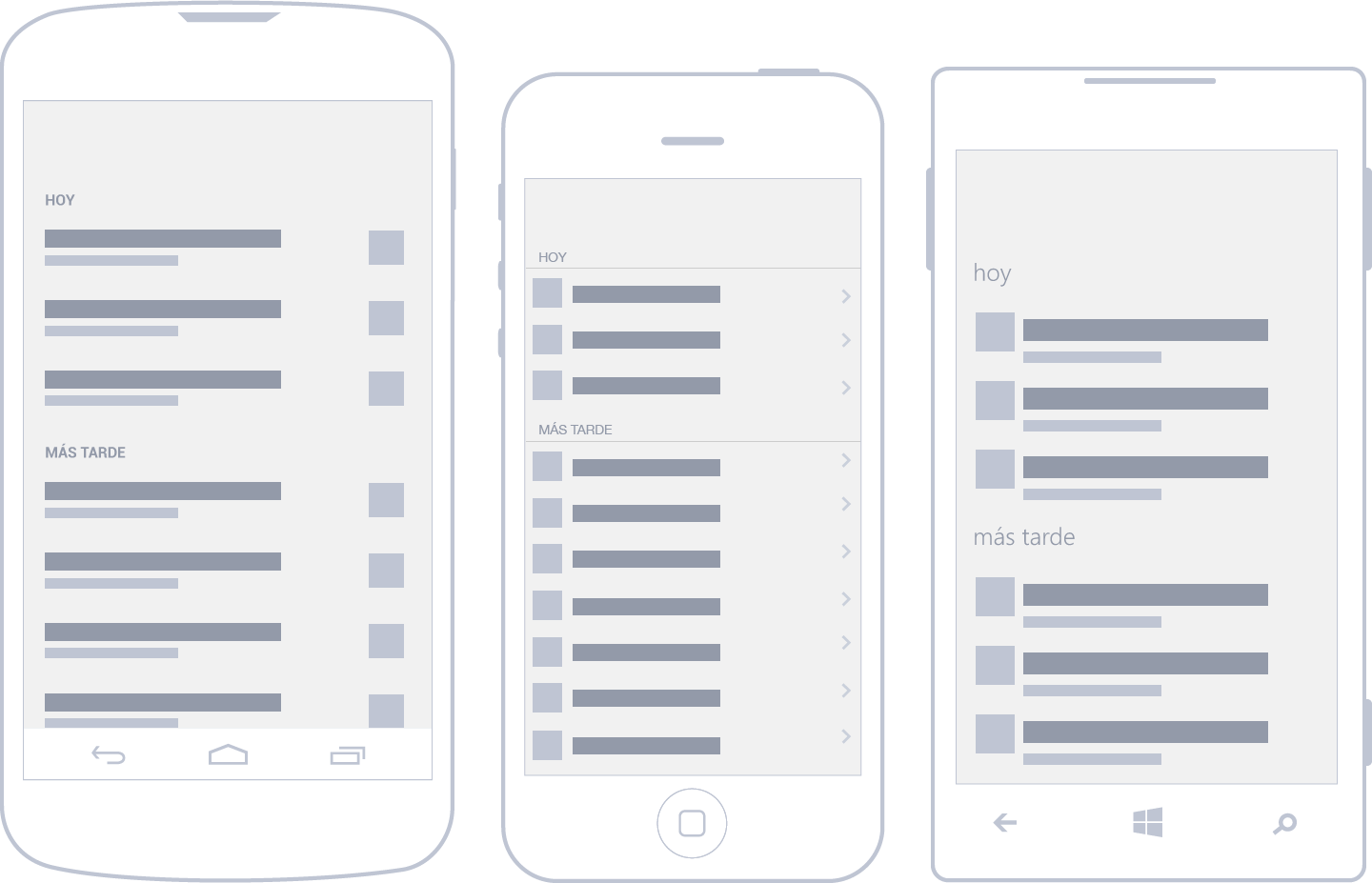
En Android el uso de listas está muy extendido. Las guías de estilo de Google recomiendan la agrupación de contenidos relacionados —tal como se usa en la pantalla de ajustes de ese sistema operativo— para una mejor comprensión, ya que como usuarios, somos capaces de memorizar a corto plazo solo unos pocos elementos.
En iOS las listas también ocupan todo el ancho de la pantalla. Si bien hay algunas que apilan un ítem sobre el otro de principio a finde la pantalla, existen también las listas agrupadas que permiten dividir los contenidos en bloques, separados por espacios verticales. Algo muy característico de las listas en iOS es que suelen incluir una pequeña flecha a la derecha de cada ítem.
En el caso de Windows Phone, el llamado List View muestra una lista de ítems que puede contener tanto imágenes como textos y añade la posibilidad de mostrar datos en formato de cuadrícula.
Galerías de imágenes
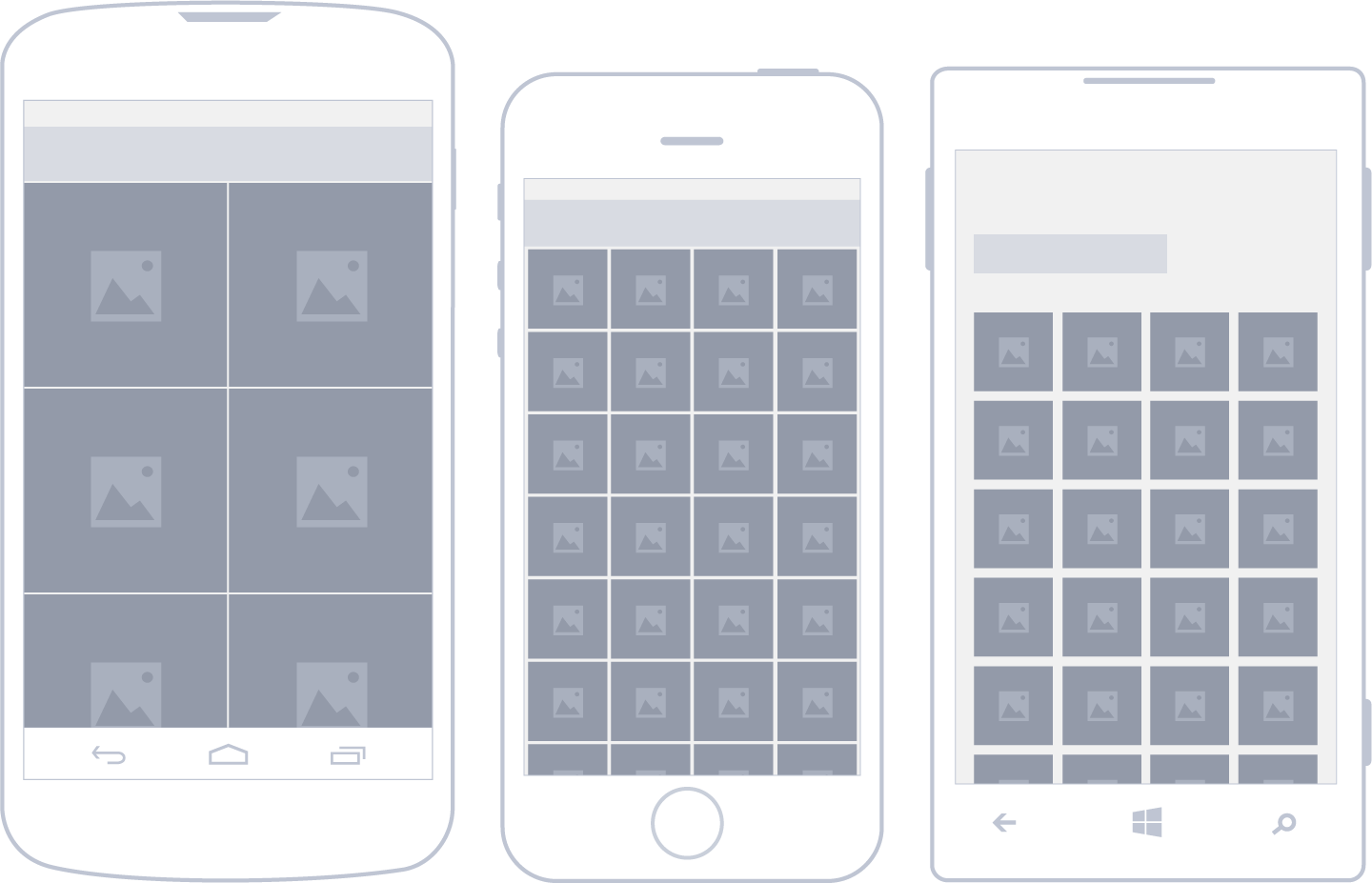
La disposición de imágenes está regida por la retícula propuesta por cada sistema operativo. En caso de que excedan el área disponible, se realiza un recorte —generalmente cuadrado— de las imágenes a mostrar.

Android es un caso particular, ya que al mostrar imágenes en la vista de cuadrícula, cuando se considere necesario, es posible utilizar un desplazamiento horizontal. Cuando esto sucede es recomendable mostrar un pequeño trozo de las imágenes siguientes.
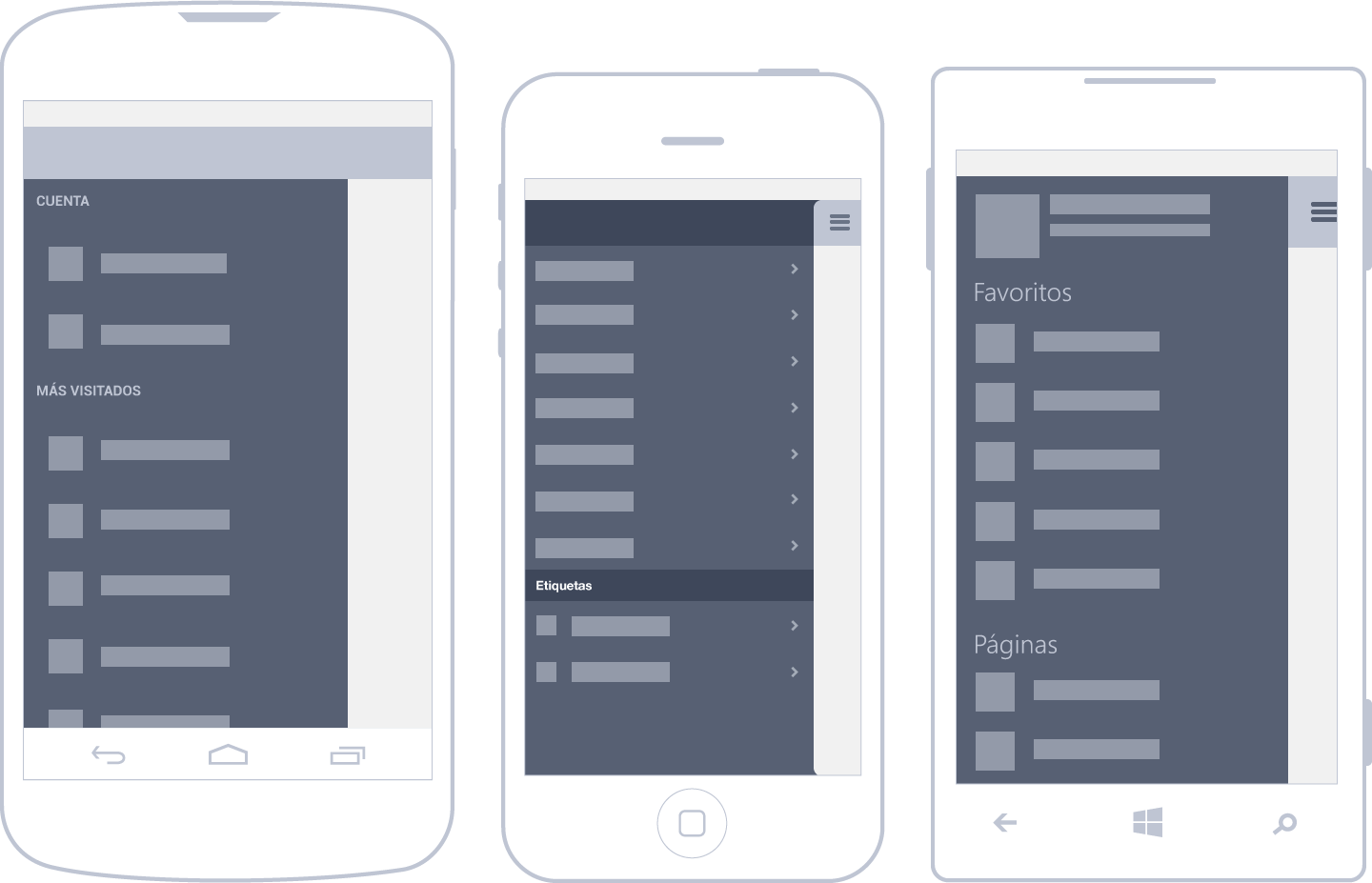
Menú tipo cajón
Este patrón, popularizado por Facebook, permite cambiar rápidamente entre pantallas de la aplicación. Pulsando un botón se despliega de forma lateral una lista con los contenidos, oculta hasta ese momento. Otra forma de llegar a esta lista es deslizando el dedo desde el lado izquierdo de la pantalla.
Las ventajas del uso de este patrón están claras: mejor aprovechamiento del espacio y, una vez desplegada la lista, ofrece una forma cómoda de navegar los contenidos. Pero no todas son buenas noticias, ya que este tipo de menú obliga a los usuarios a tocar el botón y desplegar el panel para poder saber cuáles son las opciones disponibles en la lista.

Hasta el momento, Android es el único que ha estandarizado su uso en las guías oficiales, recomendándolo para los niveles de navegación más altos de la app o cuando las opciones de menú no tengan relación directa entre sí —en el caso contrario es mejor utilizar pestañas—.
En iOS se pueden encontrar muchas aplicaciones que lo utilizan. Un ejemplo de buenas prácticas —aunque no reconocido por las guías de diseño— es Path. Esta red social ha implementado este tipo de navegación desde su versión 2.
Por otra parte, en Windows Phone su uso aún no está muy extendido. De hecho, la aplicación de Facebook es una de las pocas que utiliza el menú tipo cajón para navegar por los contenidos.
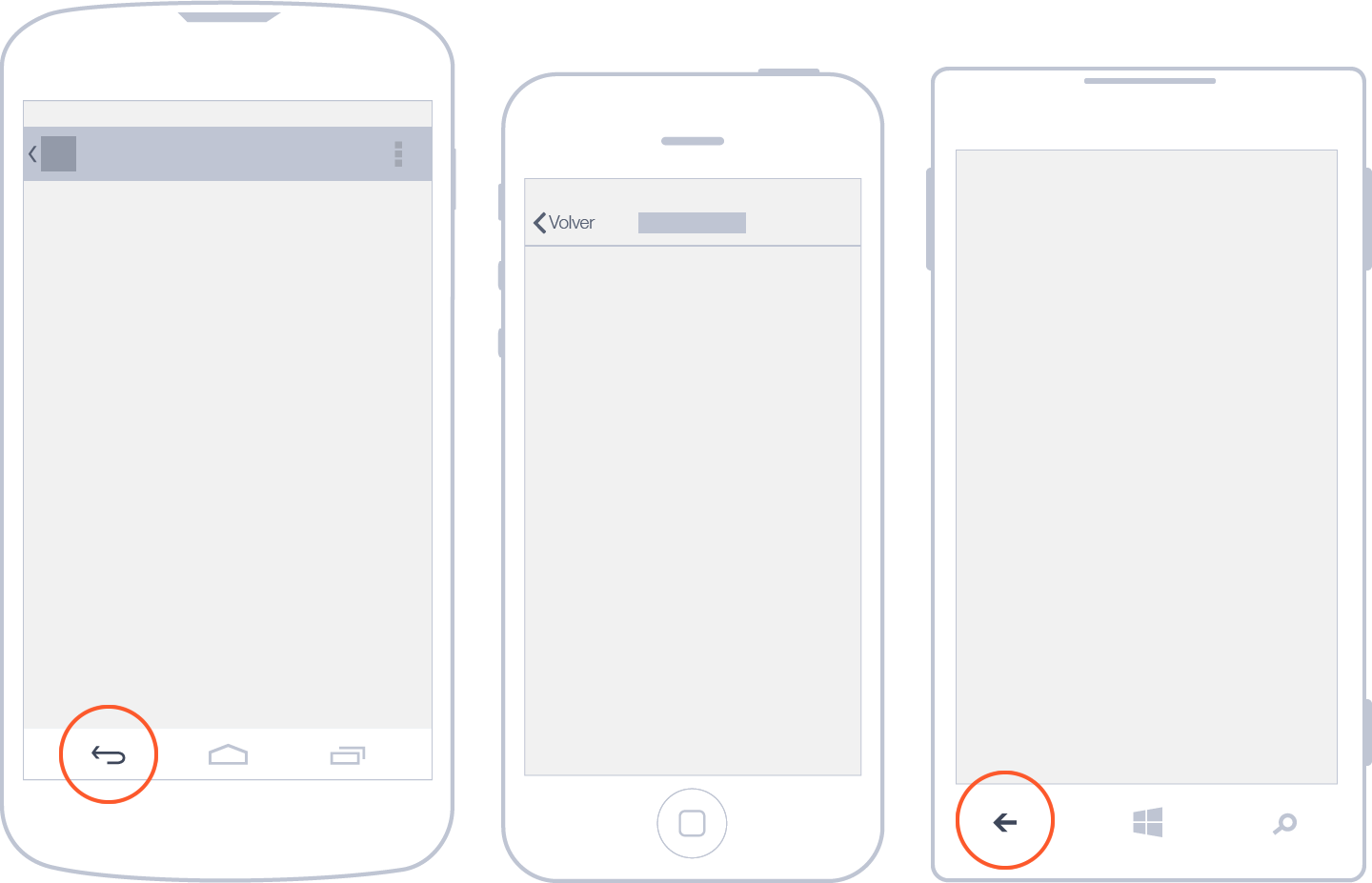
Volver
Los usuarios acostumbrados a usar la web encontrarán aquí una forma conocida de navegar. A medida que se va avanzando en profundidad de contenidos es necesario contar con una forma de retroceder o volver a niveles superiores. En el mundo móvil, con la navegación pantalla a pantalla, el uso del botón «volver» es muy frecuente.

En iOS, este botón está contenido en la barra de navegación y se ubica en la esquina superior izquierda con una etiqueta que tiene el título de la página anterior. Aquí la navegación entre páginas es jerárquica.
En el caso de Windows Phone, el botón físico del teléfono —fuera de la interfaz de la app— se encarga de gestionar esta forma de navegar entre los contenidos. De hecho, la interfaz de la aplicación no debería contemplar el uso de este botón, dejándolo en manos del sistema operativo.
Android y la confusión… ¿arriba o atrás?
A partir de la versión 4, Android propone una nueva manera de navegar la estructura de información de las apps, basada en la relación jerárquica entre pantallas y para esto, ha introducido el botón «arriba», en inglés up. En la pantalla de inicio de la app, entonces, no debería aparecer porque no hay niveles superiores.

Por su parte, el botón «volver» es físico en algunos teléfonos e incorporado a la barra de navegación virtual —en la interfaz del sistema— en otros terminales. Está visible en todo momento y se utiliza para navegar hacia atrás —cronológicamente— por el histórico de pantallas por las que ha pasado el usuario. Si se pulsa este botón estando en el nivel superior de la app, el usuario terminará por salir de ella.
Estos dos botones trabajan de forma complementaria, pero en ciertas ocasiones pueden representar conflictos de navegación que hay que considerar en cada caso particular, para ofrecer al usuario la mejor experiencia posible.
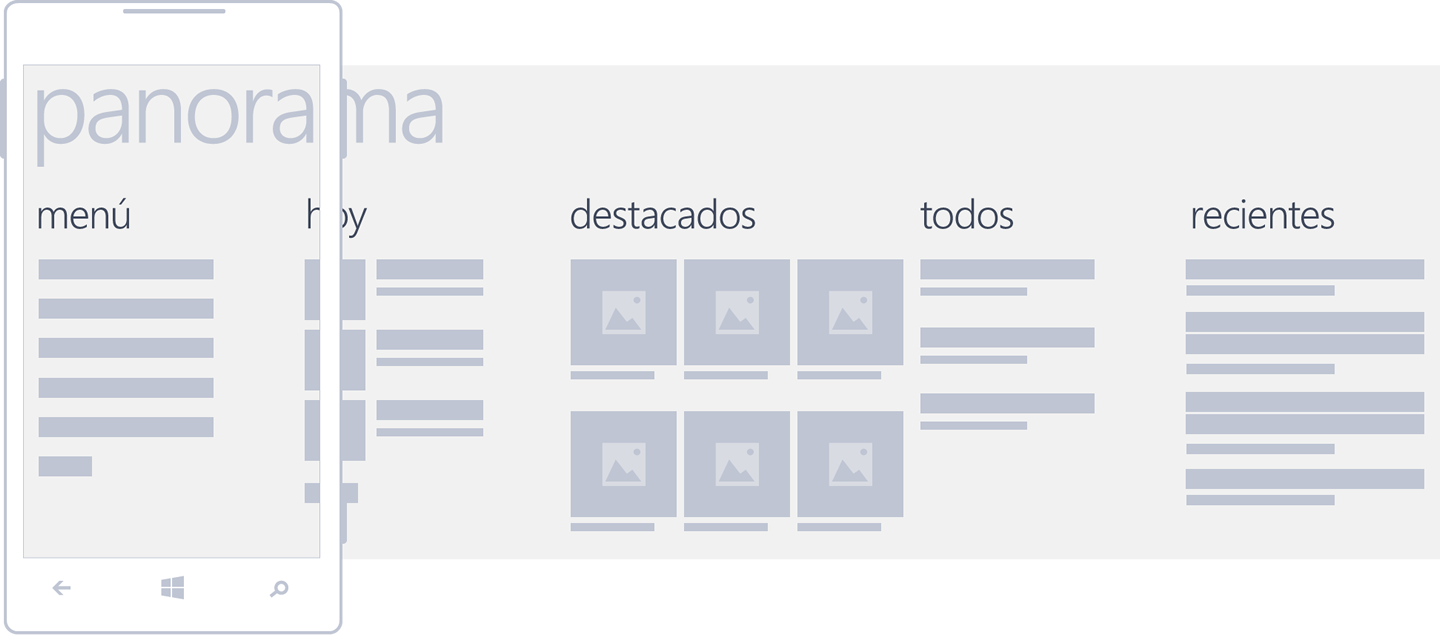
Windows Phone y la navegación Panorama
Panorama es un patrón exclusivo de Windows Phone que ofrece la posibilidad de navegar los contenidos de forma horizontal, como si cada una de las pantallas estuviera colocada una al lado de la otra. El desplazamiento por estas pantallas da la sensación de continuidad entre los contenidos apoyada, en parte, por la utilización de imágenes de fondo.

El uso de Panorama está recomendado para el nivel superior de navegación, a modo de página de inicio. Desde allí se dan a conocer los principales apartados de la app, como pequeños avances del contenido que se encontrará luego con más detalle.
Este patrón se compone de una imagen de fondo, título —generalmente el nombre o logo de la app—, títulos de secciones y los avances de cada una de ellas.
Acciones
¿Qué acciones son necesarias en este momento? ¿Qué acciones esperaría encontrar el usuario luego de acceder a esta pantalla? ¿Cuál de todas las acciones es la más importante? Estas son algunas de las preguntas que hay que hacerse a la hora de definir las acciones que se encontrarán en cada pantalla de la aplicación.

La gran mayoría de acciones se pueden realizar en determinadas páginas y solo allí tienen sentido. Sin embargo, puede haber excepciones cuando sea necesario que una acción esté siempre visible. En este último caso, las acciones realmente importantes deben ser destacadas de una forma muy evidente. Es lo que sucede en Twitter con la acción para escribir un nuevo tweet, presente en la interfaz la mayor parte del tiempo.
Hay diferentes sitios donde ubicar las acciones de acuerdo a su jerarquía y funcionamiento, donde las más importantes están visibles y las menos, ocultas. Donde sea que se encuentren, la posición tiene que ser consistente a través de las distintas pantallas y con otras aplicaciones del sistema operativo.
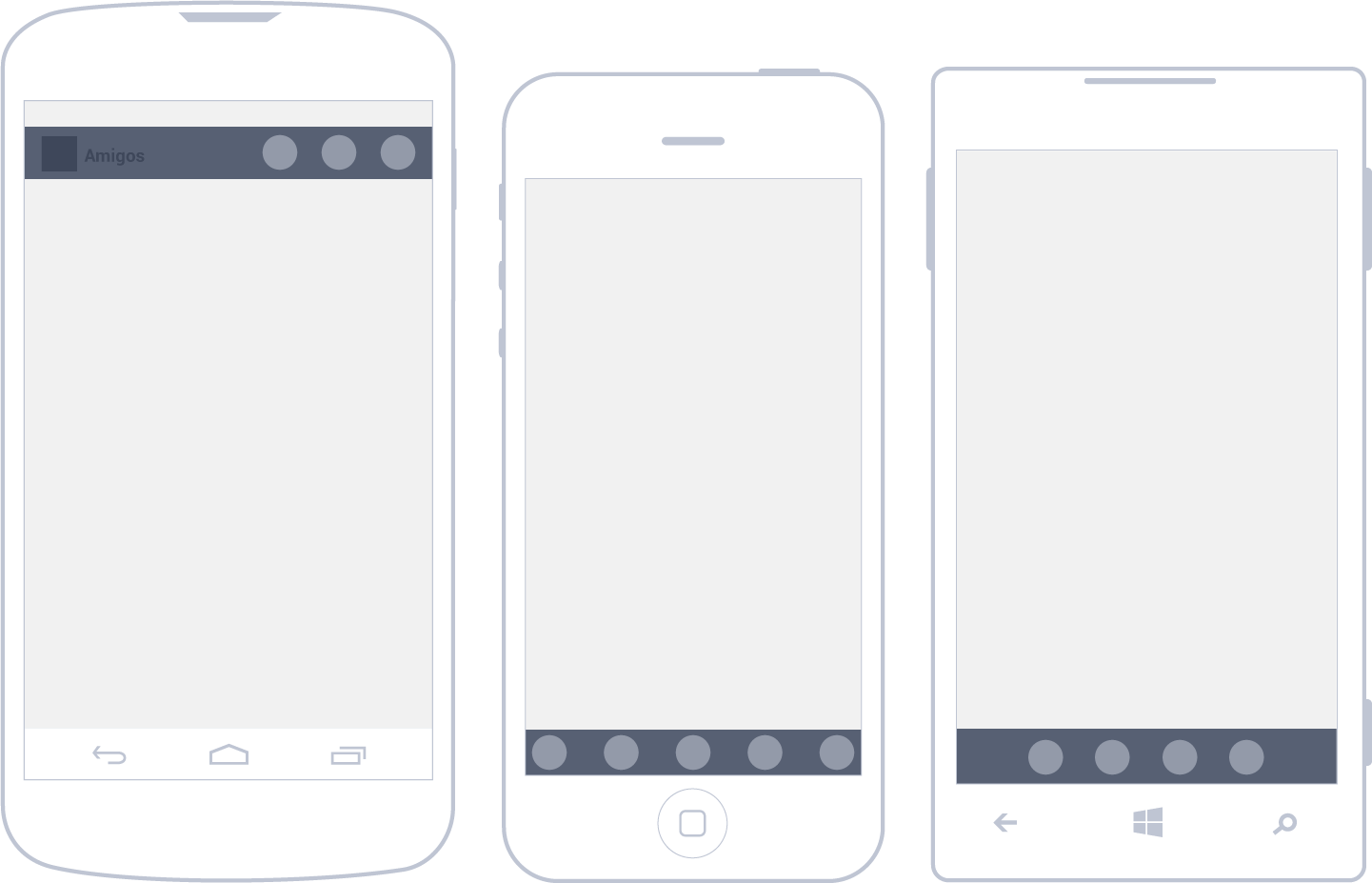
Barra de acciones
En todos los sistemas, el compendio de acciones que se pueden realizar se representa por medio de íconos, por ello la correcta selección de estos recursos gráficos es fundamental.
En Android, los botones de acción se encuentran en la zona superior derecha de la interfaz; aunque puede haber excepciones donde se ubiquen en la parte inferior de la pantalla, separados de la navegación. Es fundamental ordenar las acciones en función de la frecuencia de uso. El ancho de la pantalla determinará cuantos ítems se pueden mostrar: desde dos en los móviles más pequeños, hasta cinco en tabletas.
En el caso de iOS, lo más común es que las acciones se ubiquen en la zona inferior, aunque en iPad se colocan en la parte superior derecha.
Igualmente, Windows Phone utiliza siempre la zona inferior de la pantalla para localizar las acciones que se pueden realizar y desde la documentación oficial insisten que solo deberían mostrarse las más comunes —cinco como máximo—. También puede pasar que no haya nada destacable, caso en el que es conveniente usar la barra minimizada.
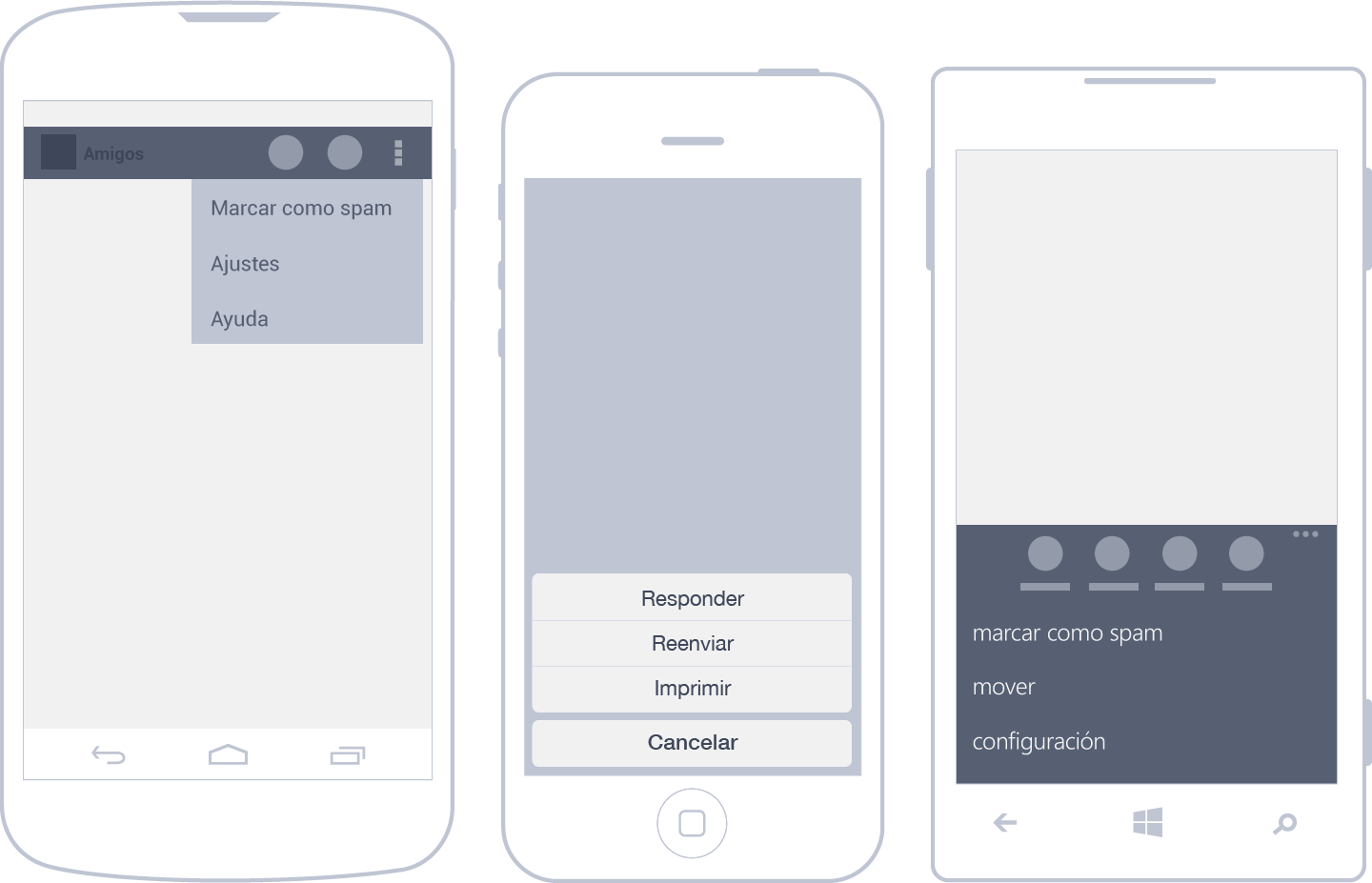
Desborde de acciones
Las funciones extra y de uso poco frecuente se descubren por medio de la «revelación progresiva». Básicamente, están ocultas la mayor parte del tiempo, hasta que el usuario las reclame.

En Android, las opciones que no caben en la barra de acción pasan automáticamente a mostrarse como acciones desbordadas. El camino para llegar a ellas es a través de un botón con un ícono de tres cuadrados verticales que las abre en formato de lista.
La propuesta de Apple consiste en agrupar acciones relacionadas, ocultas inicialmente, para luego mostrarlas en formato de lista de botones.
En Windows Phone, al igual que Android, las acciones extra se ubican por debajo de la barra de acción y se indican con puntos suspensivos que, al pulsarlos, despliegan las acciones ocultas en formato de lista.
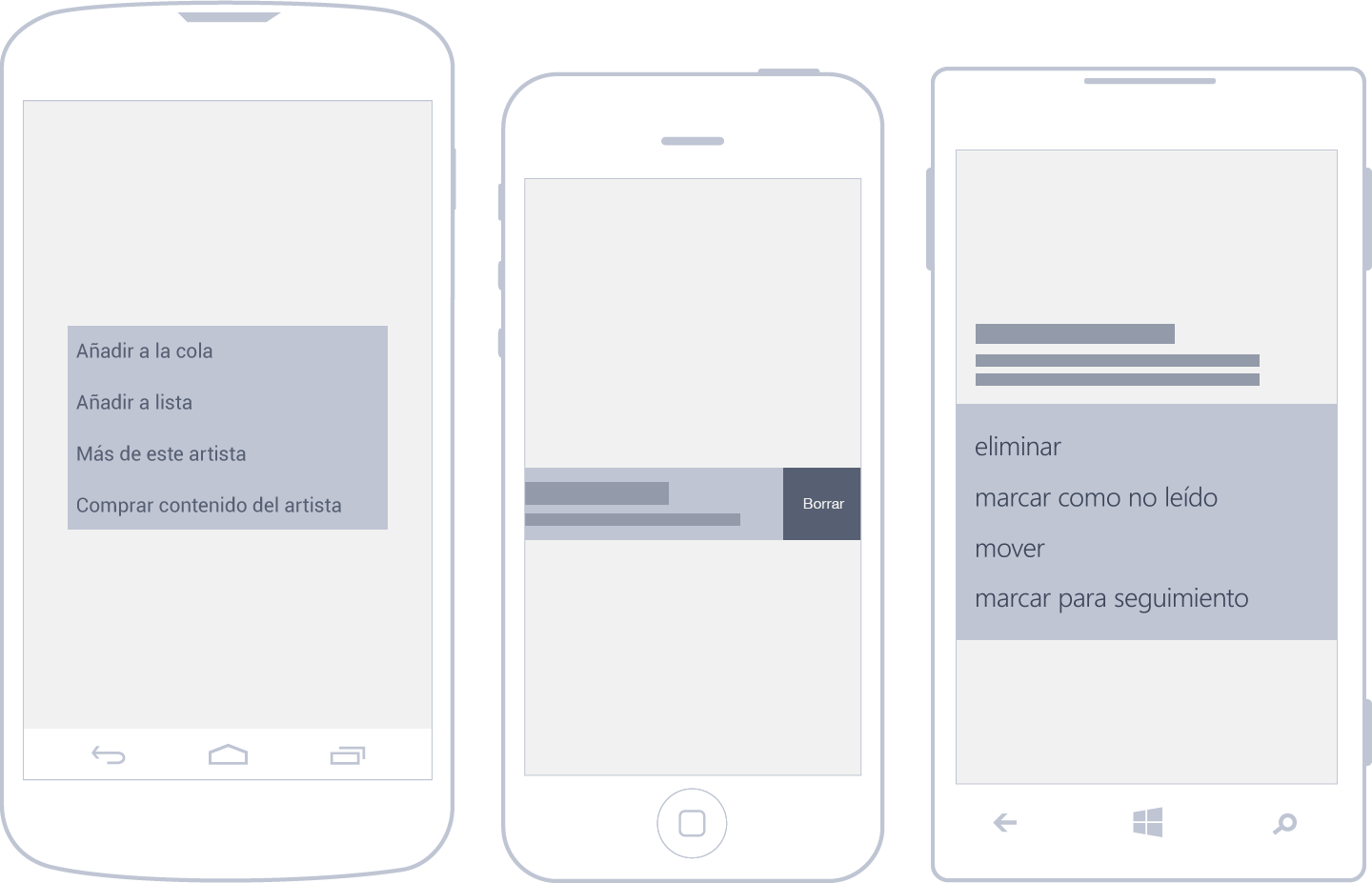
Accesos rápidos
Hay ciertas acciones que deben estar muy a mano para que los usuarios puedan alcanzar sus objetivos rápidamente, por ejemplo, acceder a las acciones asociadas a ítems en una lista o retícula sin tener que navegar en profundidad para encontrarlas.
En el caso de una app de música, cuando se quiere añadir una canción a la cola de reproducción, sería un fastidio tener que entrar a la página de detalle para hacerlo. En situaciones como esta, para simplificar estas acciones repetitivas es aconsejable utilizar los accesos rápidos.

En versiones anteriores a Android 4, se llegaba a las acciones rápidas pulsando de forma continua un ítem, lo que ocasionaba que se mostrara un menú con las acciones posibles. Actualmente, ese gesto —mantener pulsado— está recomendado solo para acceder al modo de edición de una lista; entre tanto, el acceso rápido es posible mediante un ícono triangular ubicado al pie de los elementos que tienen este tipo de acciones asociadas.
Un ejemplo bastante común de acceso rápido en el caso de iOS, es cuando se quiere eliminar un ítem de una lista y se realiza un deslizamiento horizontal sobre la fila deseada. Por otro lado, las acciones relacionadas se ubican in situ, sobre el mismo ítem.
En Windows Phone, en cambio, se despliegan en formato de menú contextual al efectuar el gesto de mantener pulsado sobre un ítem.
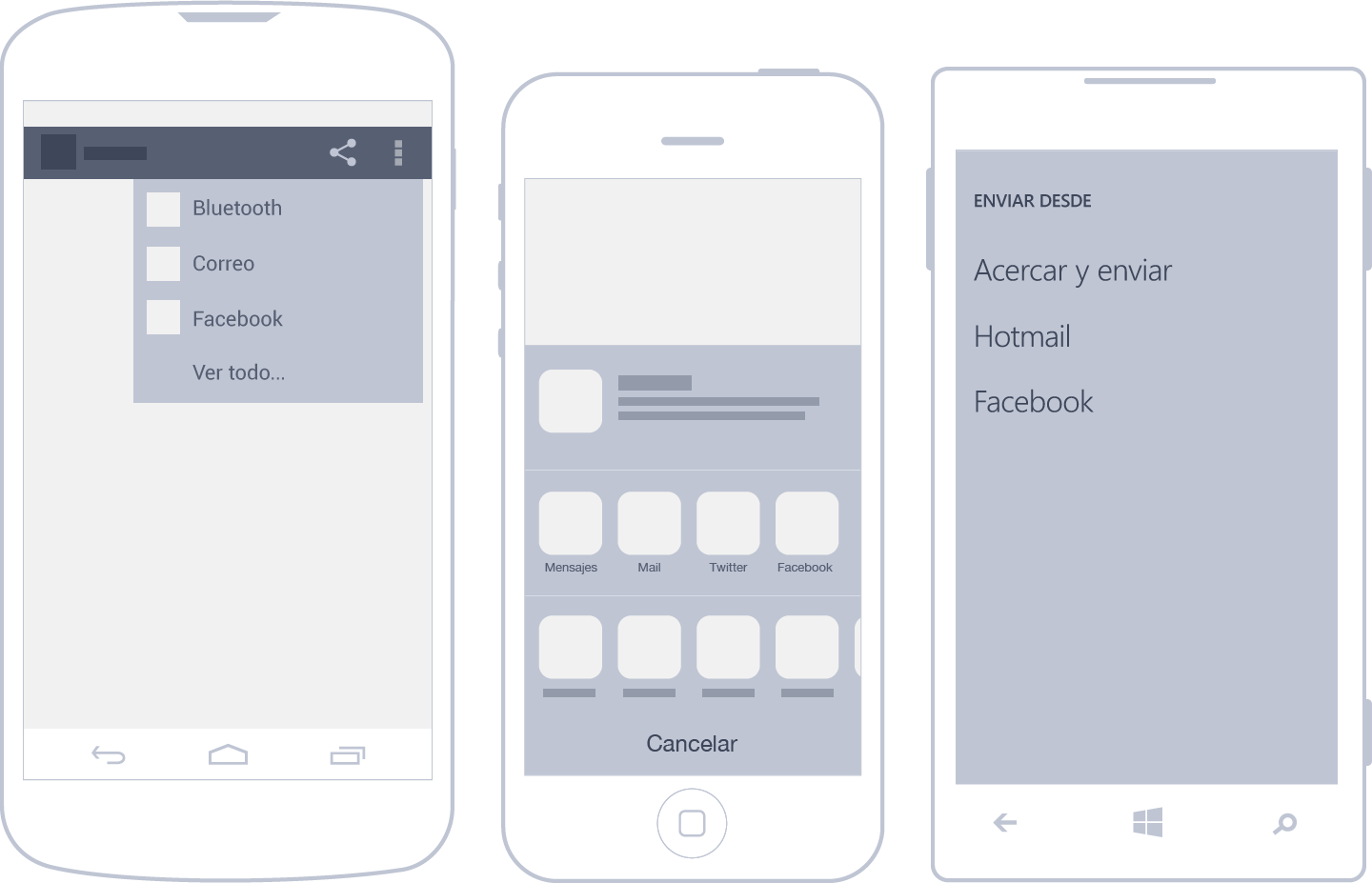
Compartir
Probablemente sea una de las acciones más empleadas en estos días: compartir contenidos con amigos, en Facebook, en Twitter, por mensaje de texto, como sea. Los sistemas operativos también han notado esta necesidad y han facilitado una implementación integrada al sistema muy fácil de aprovechar.

Buscar
Teniendo en cuenta que uno de los usos principales del móvil es el consumo de contenidos, la herramienta «buscar» es una manera esencial de llegar a ellos. En apps que muestran grandes cantidades de datos, la búsqueda puede ser incluso la función primaria.
La búsqueda se puede llevar a cabo mediante la introducción de texto —el método más habitual— o bien, por voz. Siempre que sea posible, es preferible ir mostrando los resultados a medida que el usuario escribe para mejorar la experiencia de uso. Idealmente, el tiempo de espera entre la introducción de los datos y el resultado no debería ser superior a uno o dos segundos.

Android hace que la opción para buscar sea accesible desde la barra de acciones. Si la búsqueda es una característica importante para la aplicación, como en el caso de Dropbox, debería ocupar la primera posición de esta barra. Al pulsar «buscar», la barra superior se modifica para convertirse en la de búsqueda.
En iPhone es habitual encontrar un campo de búsqueda por encima de las listas, tal como aparece en Contactos y otras apps. Junto con el campo de texto pueden aparecer filtros para refinar las búsquedas más complejas.
En Windows Phone, la búsqueda es tratada como una acción más, disponible en la barra de acciones y se lleva a cabo en una página separada, donde se introduce el texto y se listan los resultados.
Edición de listas
Es posible que el usuario necesite modificar varios elementos de una lista de forma simultánea. El flujo para realizarlo es bastante sencillo: se seleccionan los elementos sobre los que se quiere actuar y luego se aplica la acción correspondiente.
Por ejemplo, si en una lista de correos recibidos se quiere añadir una etiqueta a tres de ellos, hay que marcarlos y aplicar la acción deseada. Hasta aquí nada del otro mundo.
Ahora viene lo más interesante: la manera de seleccionar elementos en una lista varía considerablemente de un SO a otro. ¡Que no cunda el pánico!, lo explicamos a continuación.

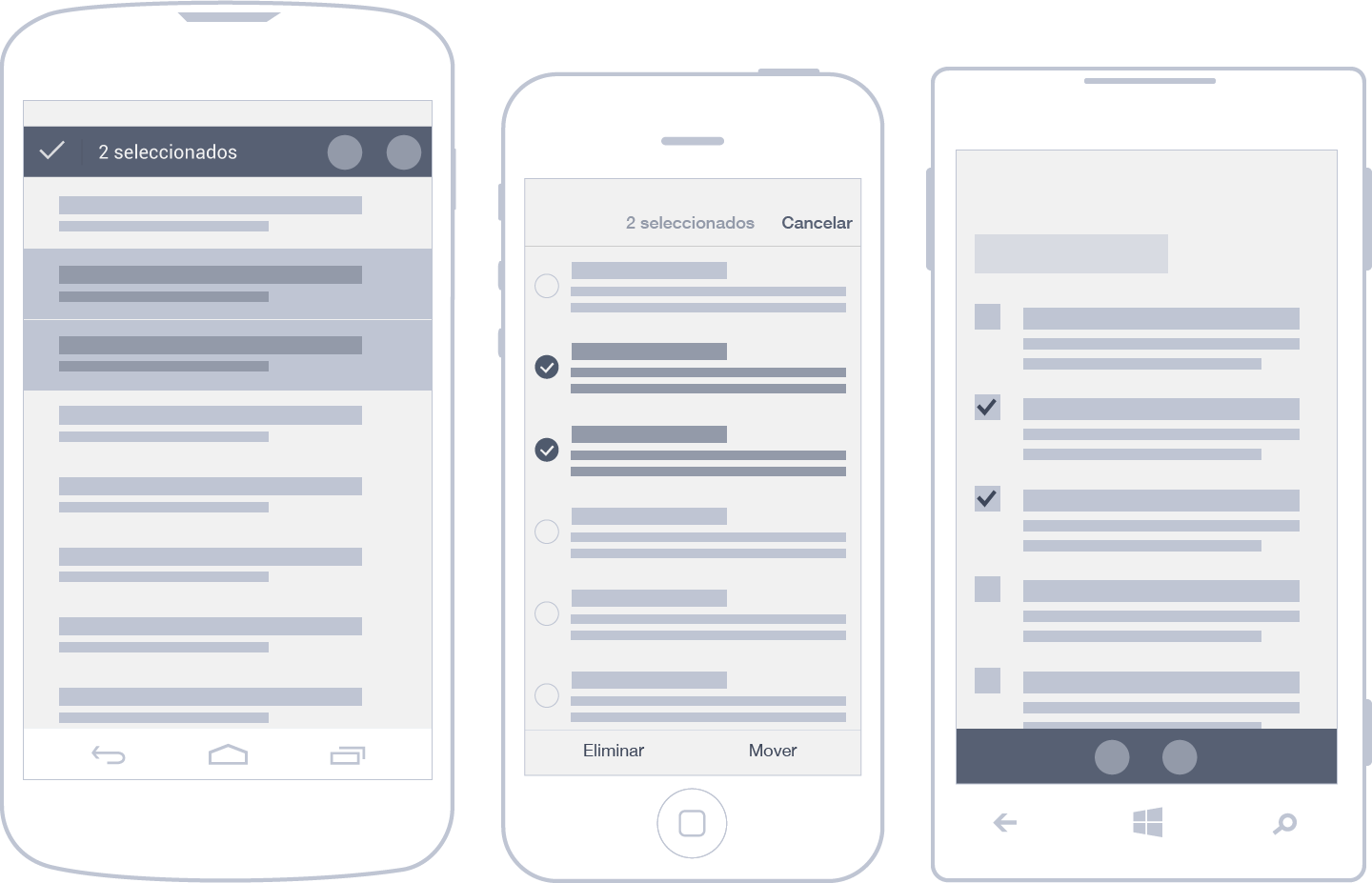
La selección múltiple se realiza en Android manteniendo pulsado un elemento. Una vez seleccionado el primer ítem, la barra de acción cambia indicando cuántos elementos están seleccionados y qué acciones se pueden realizar. Para salir de esta vista, Android propone hacerlo con el botón «check».
En iOS, la edición de listas suele activarse por medio de un botón «editar» colocado en la barra superior. De esta forma, la selección se hace visible junto con las acciones relacionadas. Para salir de esta vista sin aplicar los cambios, en el mismo sitio por donde se ha accedido, ahora hay un «cancelar».
En Windows Phone hay dos maneras de acceder a la selección. Puede ser a través de la barra de acciones donde el usuario encuentra la opción «seleccionar» o usando un atajo que resulta muy práctico una vez aprendido: el truco está en tocar el primer ítem en su lateral izquierdo. De esta forma se hace visible la lista en el modo de edición, lo que permite seleccionar varios ítems a la vez.
Cuadros de diálogo
Hay casos puntuales en los que hay que interrumpir al usuario de forma temporal para que tome una decisión o para explicarle mejor algo que ha sucedido antes de continuar una tarea. Mientras los diálogos están visibles en pantalla no es posible hacer otra cosa en el resto de la aplicación.
Cuando se trata de cuadros que contienen avisos que no requieren una toma de decisión, estos son informativos y tienen únicamente un botón que se ocupa de cerrarlos. Es recomendable limitar su uso para mensajes graves o trascendentales que no puedan esperar.
En otros casos, los cuadros de diálogo se usan para comunicar al usuario que debe tomar una decisión para poder continuar y puede elegir entre dos o más opciones disponibles.

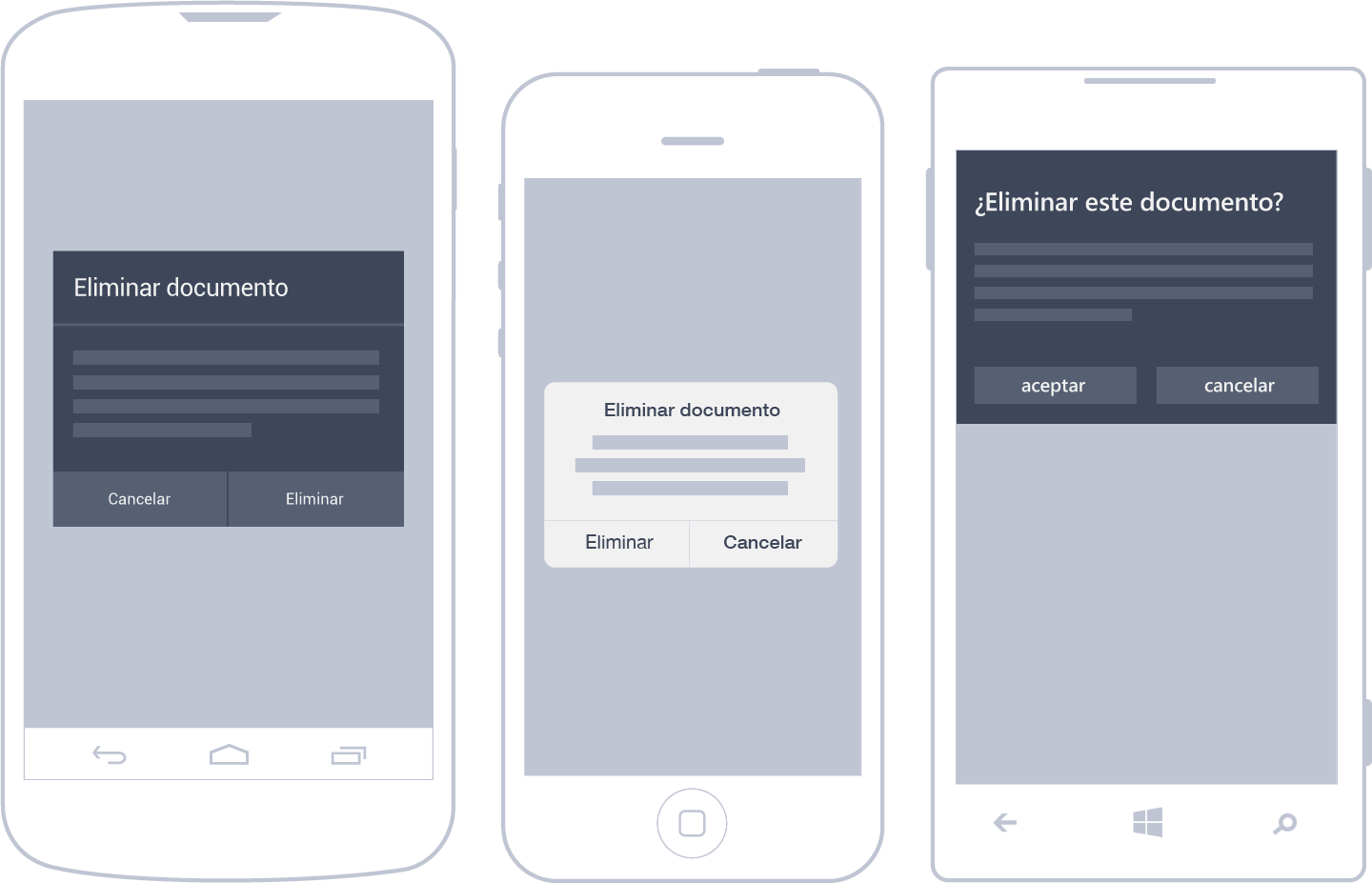
Android usa extensamente los cuadros de diálogo. Las solicitudes pueden ser tan simples como «aceptar» o «cancelar», hasta diseños complejos con un formulario dentro.
En iOS se ubican en el centro de la pantalla, la mayoría de las veces con uno o dos botones en la zona inferior. En caso de tener más de dos botones, se muestran apilados uno sobre otro. Estos diálogos suelen ser tan simples que solo tienen un título, a veces acompañado de una corta descripción.
En Windows Phone los cuadros de diálogo se colocan en la zona superior y pueden ocupar una porción o —en casos excepcionales— toda la pantalla.
Notificaciones dentro de la app
Cuestiones como: ¿Qué está haciendo la app? ¿Cómo saber que la acción ha funcionado? ¿Ya terminó o hay que hacer algo más?, seguramente pasan por la cabeza de un usuario cuando no tiene ninguna confirmación visual de que la acción que acaba de realizar ha ido bien.
Para mitigar esta incertidumbre, se aconseja mostrar explícitamente cómo han ido las cosas o que sucederá en breve con simples mensajes de confirmación. Este tipo de mensajes se presentan en pequeños avisos que desaparecen luego de unos segundos.
A diferencia de los cuadros de diálogo, las notificaciones no requieren la intervención del usuario ni tampoco interrumpen su flujo de trabajo.

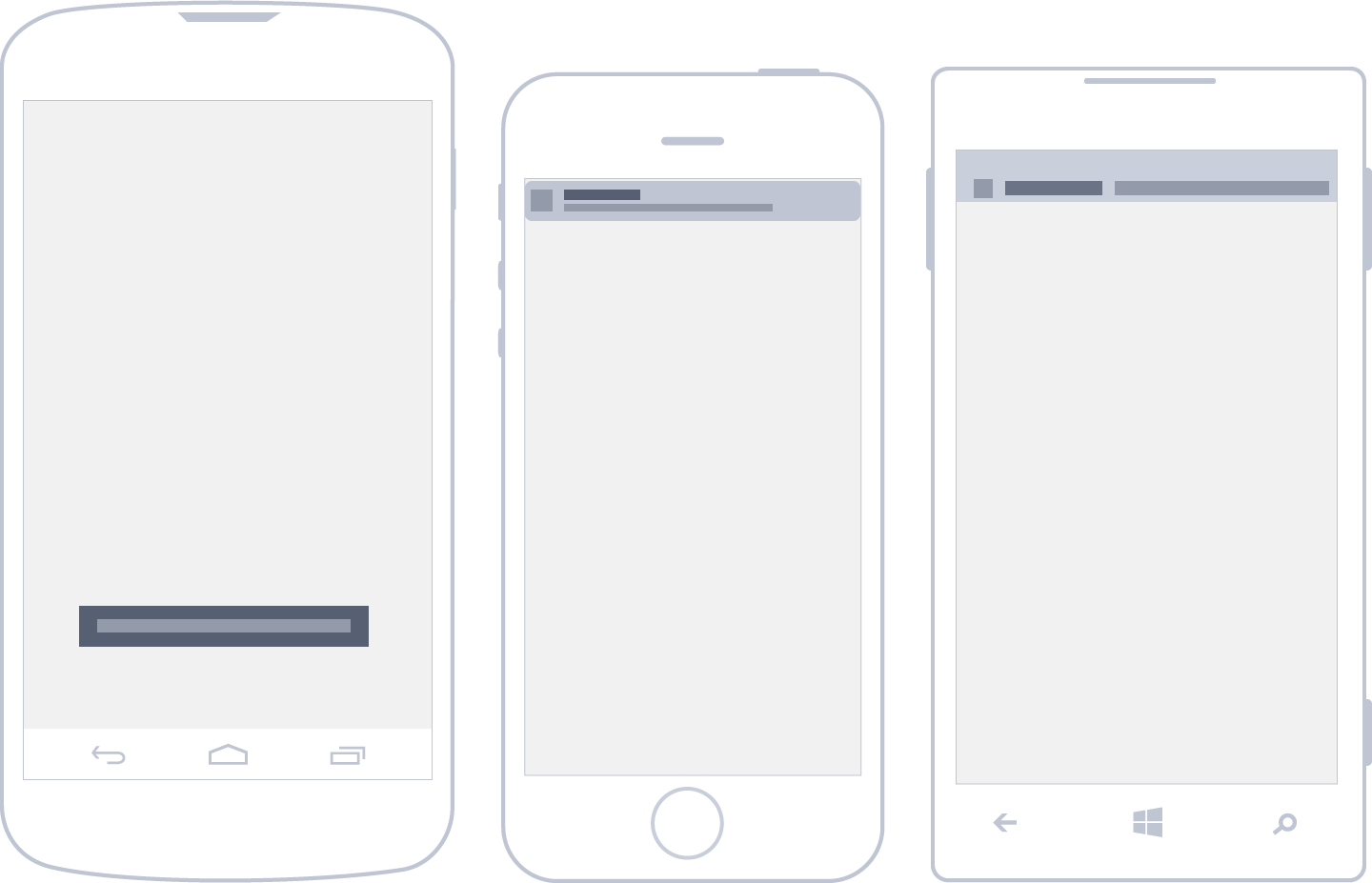
Android incorpora las llamadas «tostadas» —toasts en inglés—. Visualmente, la «tostada» consiste en una pequeña «pastilla» en negro que se ubica en la zona inferior de la pantalla y por encima de cualquier otro elemento de la interfaz.
Esta notificación aparece por un corto período de tiempo, con un texto —generalmente de una sola línea— que le da feedback al usuario, por ejemplo, mientras la app está guardando un cambio. Al tratarse de un tipo de aviso que puede no ser percibido por el usuario, se usa para comunicar mensajes que no tienen una importancia crítica.
En contraste, en iOS y Windows Phone no existe una solución concreta similar a la propuesta de Android, por lo que las notificaciones dentro de la app quedan a cargo del diseñador, por ejemplo, usando librerías externas.
Introducción de datos
La introducción de datos en el móvil puede ser tediosa cuando se trata de campos que requieren el uso del teclado, un elemento que ocupa gran parte de la pantalla y que dificulta la navegación entre los campos para introducir información.
Los sistemas operativos han desarrollado teclados diferentes dependiendo del tipo de dato que deba ingresarse.

En lugar de teclados, es recomendable usar otras alternativas como menús deslizantes, desplegables, checks o cualquier opción similar a una lista donde el usuario pueda elegir entre varias opciones.
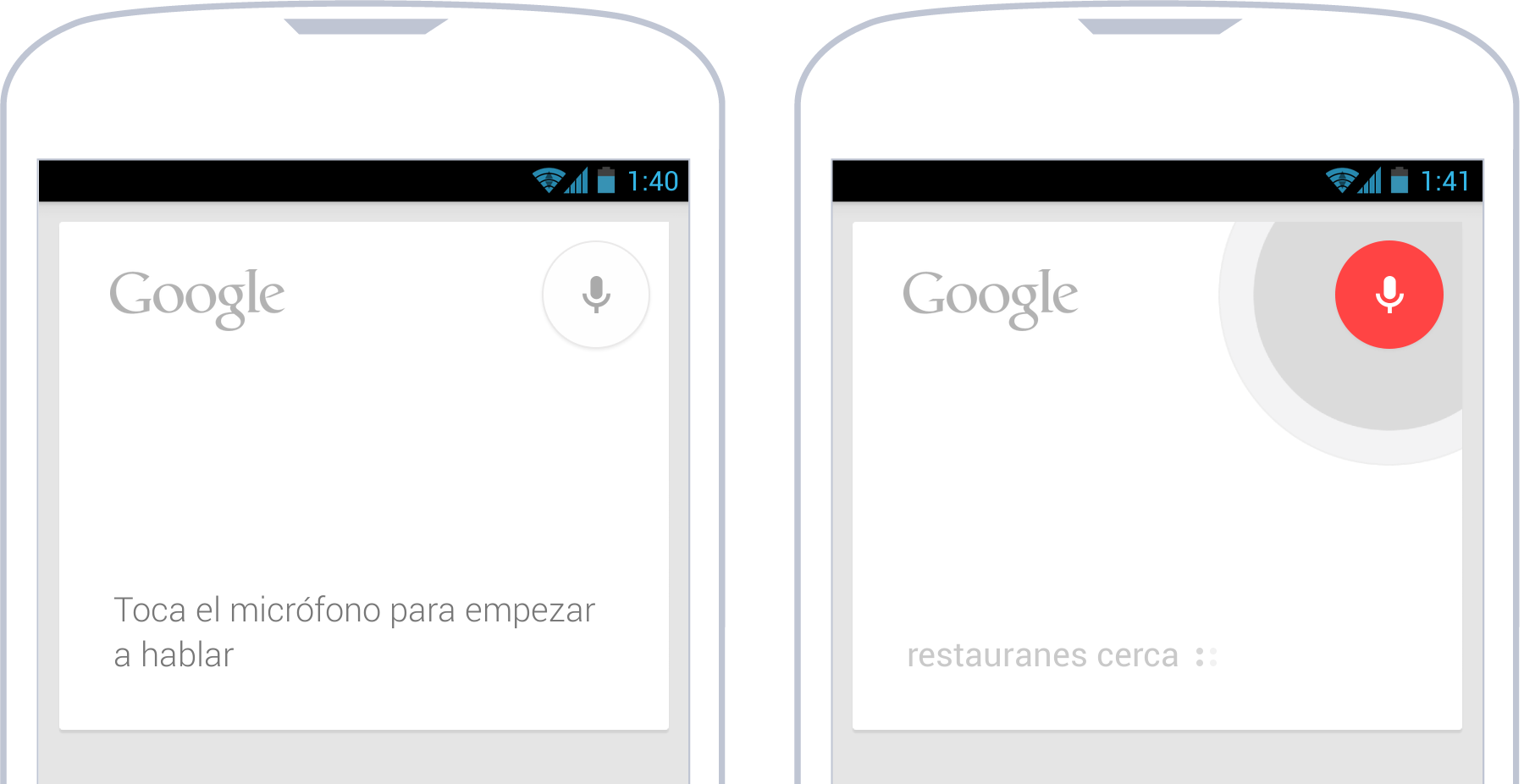
Alternativamente, existen también componentes de hardware en el teléfono —como sensores de ubicación, cámaras y micrófonos— que pueden emplearse también para ingresar datos en la aplicación.

Un ejemplo de esto lo encontramos en Google, que ofrece la posibilidad de realizar consultas a través de voz en su buscador u obtener la ubicación en un mapa de acuerdo a la geolocalización, sin necesidad de escribir la posición geográfica donde nos encontramos.
Gestos
Tocar es el input principal de los teléfonos móviles modernos. Todo queda en manos del usuario que manipula los elementos directamente en la pantalla. La acción y reacción suceden en el mismo sitio de manera similar a lo que ocurre en el mundo real.
Cuando se introdujeron las pantallas que soportaban múltiples gestos, parecía que las interfaces táctiles se iban a enriquecer considerablemente. La realidad es que, unos años más tarde, no se puede afirmar que los gestos más complejos hayan calado fuerte en los usuarios. Esto se debe, en parte, a que mientras más complicados son los gestos menos personas pueden realizarlos.
Por el contrario, gestos simples como tocar, arrastrar o deslizar —que requieren solo uno o dos dedos— han sido bien asimilados por los usuarios, que los encuentran naturales y familiares como los que realizan fuera de las aplicaciones.
El uso de los gestos se puede aprovechar en el diseño de aplicaciones, que debe considerarlos como medios para realizar acciones o navegar por los contenidos. Aquí también es importante aprovechar los conocimientos previos del usuario y ser consistentes con el sistema operativo.
Acciones básicas de la aplicación deberían poder llevarse a cabo mediante gestos simples para asegurarse que la mayor parte de los usuarios los pueden realizar, dejando aquellos más complejos como una forma alternativa de interactuar con la interfaz de la app.
Cada SO se ha esforzado en imponer sus propias convenciones, pero afortunadamente hay gestos compartidos entre Android, iOS y Windows Phone. A continuación, una lista de los más comunes y para qué se utilizan:
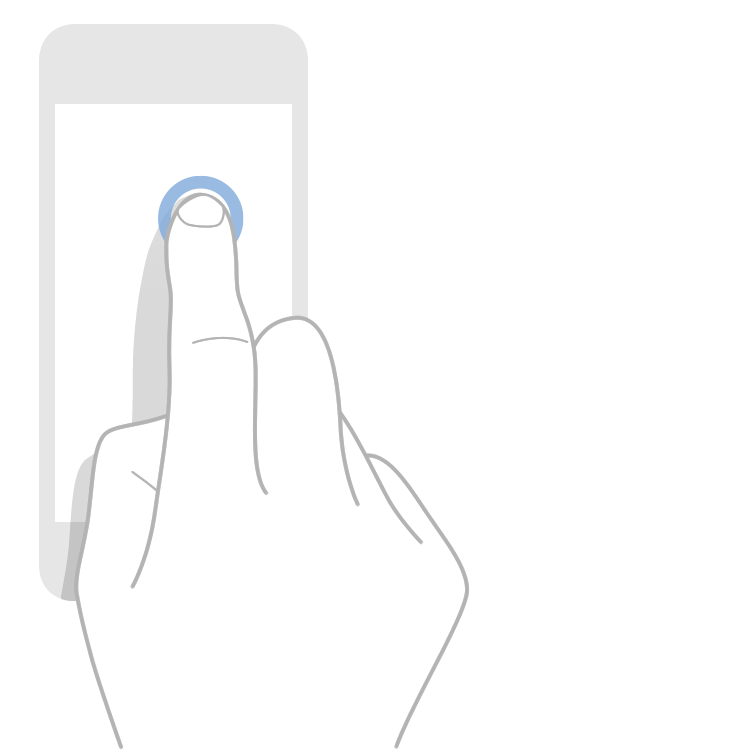
Tocar
Toca la superficie con la yema del dedo.

- Android: Selecciona la acción primaria
- iOS: Selecciona la acción primaria
- Windows Phone: Selecciona la acción primaria
Arrastrar
Mueve los dedos sobre la superficie sin perder el contacto.

- Android: Archivar o borrar al arrastrar horizontalmente en listas
- iOS: Mostrar un botón borrar al arrastrar horizontalmente en listas. Mover ítems en listas
- Windows Phone: Cambiar a otras pestañas o sectores de una vista Panorama
Deslizar
Deslice rápidamente y sin detenerse la superficie con la yema del dedo.

- Android: Desplazarse a través del contenido. Cambiar a otras pestañas
- iOS: Desplazarse a través del contenido
- Windows Phone: Desplazarse a través del contenido. Cambiar a otras pestañas o sectores de una vista panorama
Mantener pulsado
Toca la superficie durante un período prolongado de tiempo sin mover el dedo.

- Android: Entra al modo de edición en listas
- iOS: Mostrar un tooltip. Aumentar el contenido bajo el dedo
- Windows Phone: Mostrar un tooltip sin seleccionar el elemento
Doble toque
Toca rápidamente la superficie dos veces con la yema del dedo.

- Android: Alternar entre acercar y alejar. Seleccionar texto
- iOS: Alternar entre acercar y alejar
- Windows Phone: Alternar entre acercar y alejar
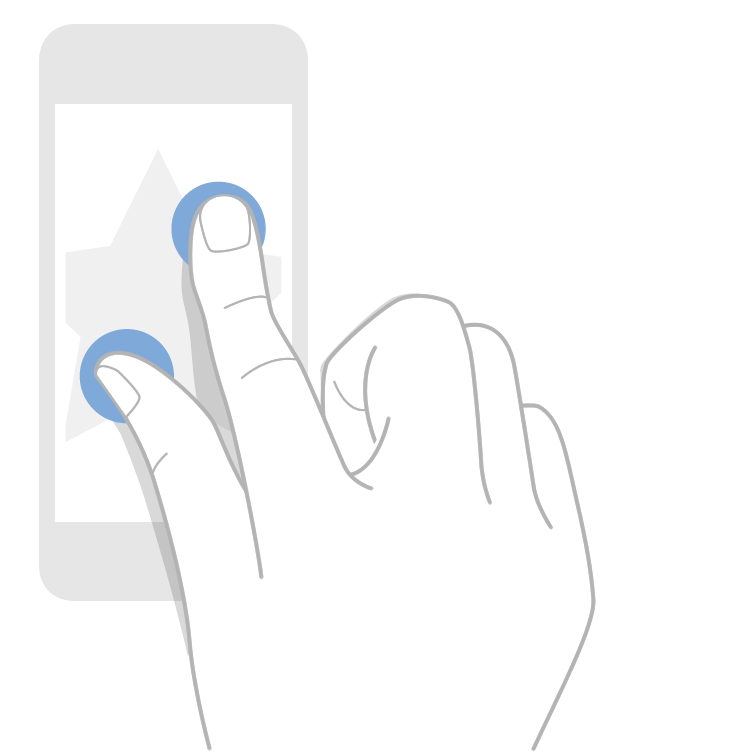
Juntar / Separar
Toca la superficie con dos dedos y júntalos ó sepáralos.

- Android: Aumentar o reducir el zoom
- iOS: Aumentar o reducir el zoom
- Windows Phone: Aumentar o reducir el zoom
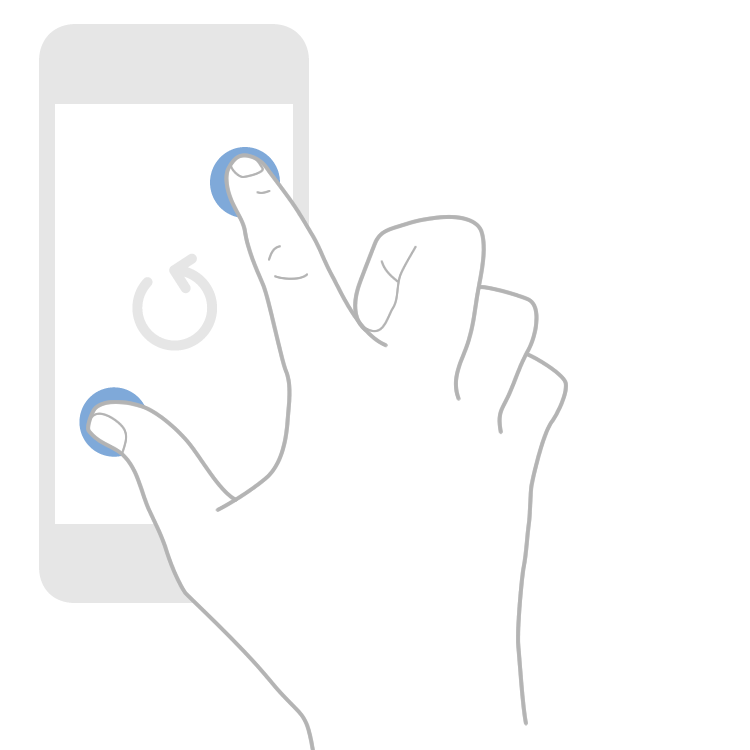
Girar
Toca la superficie con dos dedos y muévelos en sentido horario o antihorario.

- Android: Girar una imagen o un mapa
- iOS: Girar una imagen o un mapa
- Windows Phone: Girar una imagen o un mapa
