Investigación del usuario
Conocer a los usuarios permite diseñar una aplicación que tenga en cuenta sus motivaciones, necesidades y problemas, como eje a partir del cual construir una propuesta. Este conocimiento no se basa en suposiciones y teorías, sino en estudios que ayuden a determinar el perfil de los usuarios de la aplicación. «Personas» y «Viaje del usuario», entre otras, son algunas de las metodologías utilizadas para conseguirlo.
Las Personas
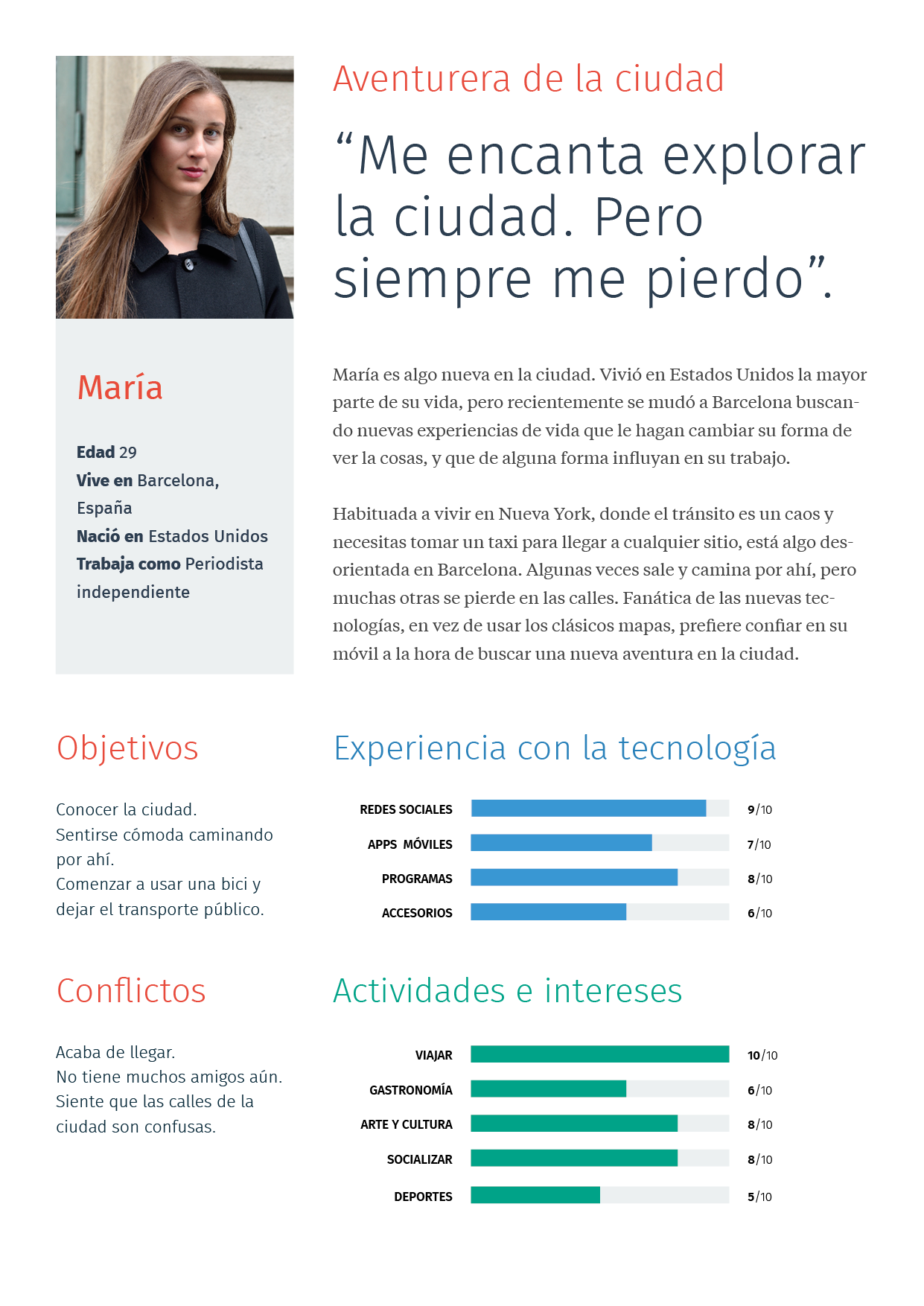
El concepto de «Personas» fue acuñado por Cooper, una compañía de diseño y estrategia ubicada en San Francisco, y es una herramienta de gran utilidad que se usa constantemente en el diseño de interacción actual. Su función es definir modelos o arquetipos de usuarios para los cuales diseñar, teniendo en cuenta sus necesidades y objetivos.
Para crear las Personas hace falta una investigación real que nos aleje de meras conjeturas, analizando muchos usuarios posibles y determinando cuáles son los patrones de comportamiento y pensamiento que tienen en común entre ellos, evitando caer en sus características individuales, centrándose solo en aquello que comparten.
El resultado final de esta investigación es una representación visual donde se modela al usuario a partir de los datos obtenidos: la Persona tendrá una cara, un nombre, una historia, ambiciones y objetivos.

Pueden determinarse diferentes tipos de Personas para una aplicación, pero para que este ejercicio tenga una utilidad real no deberían ser más de tres. Idealmente, el proyecto debería enfocarse en una sola Persona primaria.
El Viaje del usuario
Las Personas vistas individualmente pueden servir para conocer un modelo de usuario, pero también hace falta saber cómo se comporta y siente ese modelo, cuando tiene un objetivo que cumplir en un contexto de uso determinado.
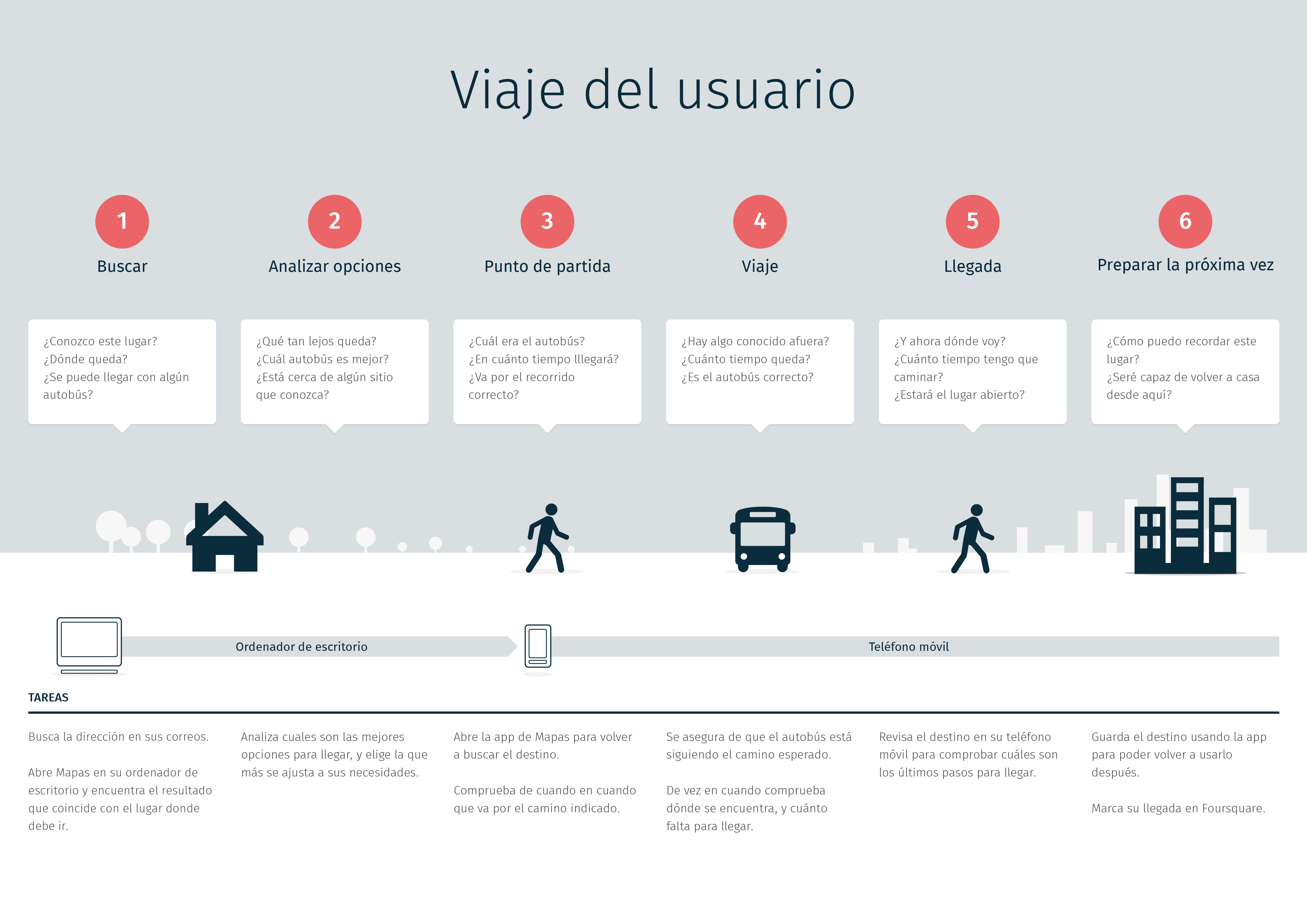
Aquí es donde interviene el user journey o «Viaje del usuario», una forma de contar visualmente y de principio a fin, el proceso que lleva a cabo una Persona desde que tiene una necesidad hasta que la satisface usando la aplicación.
Nada mejor que un ejemplo para entender de qué se trata todo esto: alguien que está perdido y necesita orientación, puede usar el móvil para saber cómo llegar a casa. Para crear un Viaje de usuario a partir de esta situación, hay que considerar desde el momento en que está perdido, cuando aún no ha abierto la app, hasta que cumple su objetivo de orientarse, pasando por cada una de las acciones que lleva a cabo usando la aplicación.
Este proceso se puede visualizar gráficamente de una forma lineal, separando las etapas entre sí y detectando en ellas las emociones del usuario, pero también, las dificultades que encuentra en cada paso y las acciones concretas que realiza para seguir adelante, por ejemplo, buscar. De esta manera, se puede detectar en qué puntos debe enfocarse el diseño para resolver problemas de interacción y lograr una app más usable.

El Viaje del usuario sirve también para sentar las bases preliminares de la organización de la información y la definición de las funciones, sin pensar en una estructura rígida o jerárquica.
Definición funcional
Todas las acciones e interacciones que hacen falta para que un usuario consiga su objetivo, se traducen en funciones que debe tener la aplicación. Siguiendo el Viaje del usuario, se puede detectar cuáles son las necesidades que tiene en cada etapa y cuáles herramientas requiere para poder avanzar a la siguiente.
Continuando con el ejemplo de la aplicación para encontrar el camino a casa, serían entonces funciones fundamentales: determinar la ubicación actual, buscar la dirección de destino y seleccionar entre las distintas opciones de transporte. Cada una de estas acciones es realmente importante porque ayuda al propósito de la aplicación.
Adicionalmente, pueden agregarse casi infinidad de funciones complementarias. Por ejemplo, una de ellas podría ser guardar la ubicación de destino para poder utilizarla después. Cada vez que se añada una nueva función que complemente el objetivo principal, hay que ser conscientes del valor que representa para el usuario y de su utilidad real, teniendo en cuenta la Persona y el contexto de uso. No hay que olvidar nunca lo que se espera de un móvil en cada caso particular, en nuestro ejemplo, la capacidad de resolver rápidamente tareas puntuales.
Cada función que se agrega representa, además, mayor tiempo de desarrollo y complejidad, de ahí la importancia de decidir con cuidado en cada caso si merece o no ser incluida en la aplicación, para no terminar con un producto saturado de funciones que nadie usa y que arruinan la experiencia de usuario. Siempre es preferible hacer pocas cosas, pero hacerlas bien.

Para poner un ejemplo del mundo real, Instagram, la popular aplicación de fotografías, llegó a ser lo que es ahora después de recortar una serie de funciones innecesarias, lo que le permitió concentrarse en el corazón del producto. Además, las funciones complementarias que añadió, como los filtros de fotos, representaron un valor real para el usuario y fue lo que le permitió diferenciarse de las demás.
Proponer una visión
Puede pasar muchas veces, sobre todo cuando el producto ya está en marcha, que los usuarios pidan funciones que consideran deberían incorporarse. Esto puede ser un arma de doble filo, porque algo que sirva para un usuario particular no necesariamente sea útil para los demás. En este caso, establecer un balance entre las opiniones de los usuarios y la propuesta de la aplicación será fundamental.
Arquitectura de información
La arquitectura de información es una forma de organizar el contenido y funciones de toda la aplicación, de forma que puedan ser encontrados rápidamente por el usuario. En sentido global, la arquitectura de información considera la relación entre los contenidos de diferentes pantallas y a nivel particular, la organización de contenidos dentro de la misma pantalla.
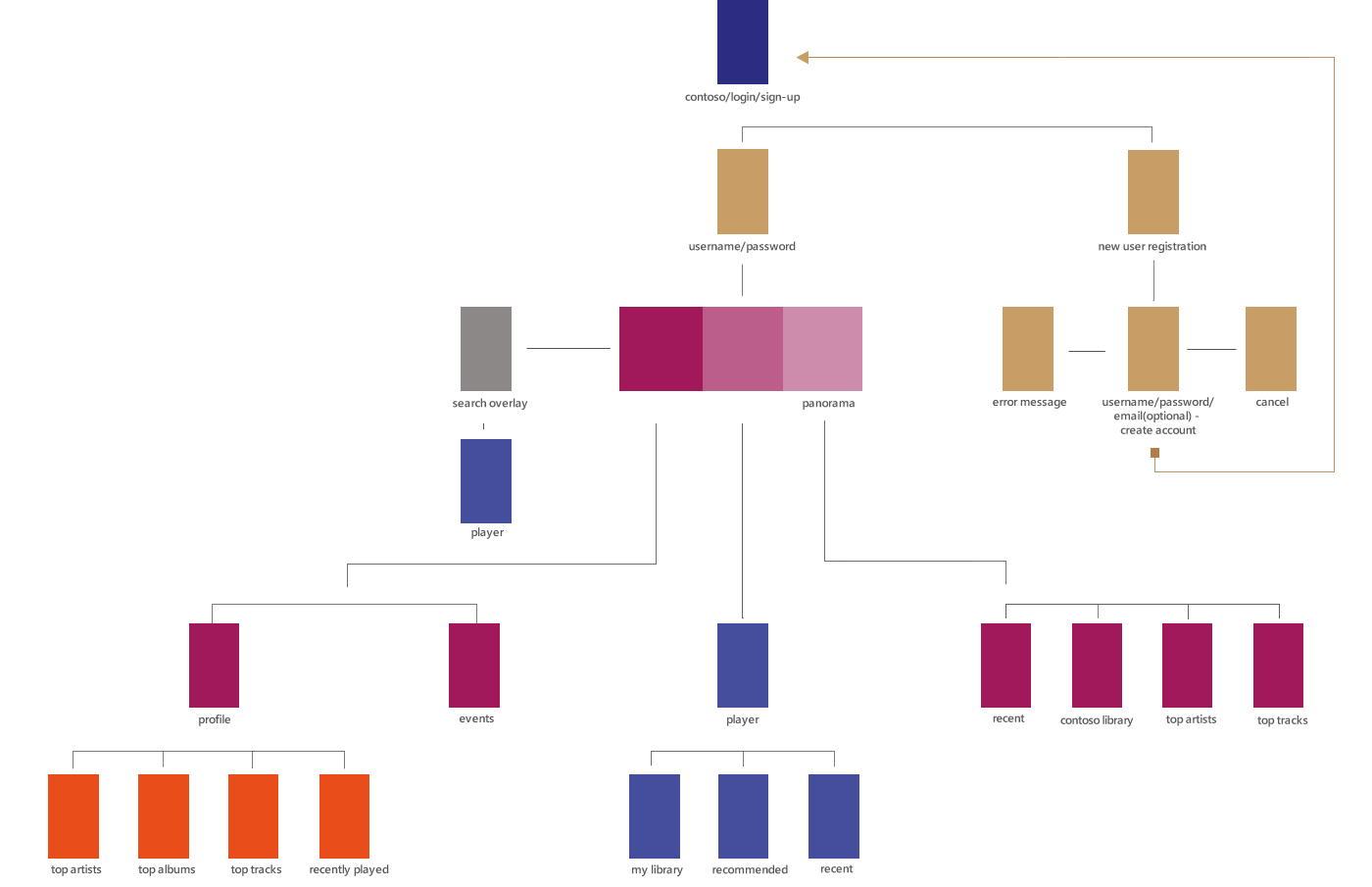
Luego de haber definido el Viaje de usuario y las funciones de la app, un diagrama de arquitectura utiliza esta información para determinar cuáles son las pantallas necesarias en cada etapa de ese viaje y qué funciones debería tener cada una de ellas. Además, aspectos de negocio y requisitos tecnológicos también pueden tenerse en cuenta para esta definición.
Una de las formas de visualizar la arquitectura consiste en representar cada pantalla con un rectángulo —en aplicaciones generalmente más vertical que horizontal— donde las conexiones entre los rectángulos indican la forma de navegar de una pantalla a otra y a través de qué acción.

Este diagrama sirve para estudiar la complejidad de la aplicación de un vistazo, analizar los diferentes niveles de profundidad, visualizar y entender la relación entre contenidos de una manera más organizada. Además, lo que se defina en esta etapa tendrá una incidencia directa en el tipo de navegación que se elija posteriormente.
Wireframes
Un wireframe —cuadro de alambre, según su traducción—es una representación muy simplificada de una pantalla individual, que permite tener una idea inicial de la organización de los elementos que contendrá, identificando y separando aquellos informativos de los interactivos.
Haciendo una comparación, para una aplicación, el wireframe es como el plano arquitectónico para una casa. En este plano se pueden ver los espacios y elementos funcionales de una forma clara y simplificada.

Tal como los planos de una casa, los wireframes están dibujados de forma lineal y del mismo color, lo que permite abstraerse de las tentaciones estéticas y centrarse en la estructura o esqueleto de una pantalla. Elementos tales como texturas, sombras y volúmenes se dejan de lado en esta etapa.
¿Para qué sirve un wireframe?
No siempre se hacen wireframes. Es normal que un diseñador se salte este paso para pasar directamente al diseño visual de la interfaz. Sin embargo, es una mala práctica que puede traer consecuencias después. Usarlos es más que recomendable porque sirve, entre otras cosas:
Como herramienta personal de exploración. Permite al diseñador evaluar diferentes alternativas de navegación e interacción, de una forma ágil y rápida, sin invertir demasiado tiempo en un diseño acabado que después no funcione.
Como herramienta para comunicar ideas abstractas. En etapas tempranas del proyecto, es necesario transmitir la idea general de la aplicación a otras personas, centrándose en la funcionalidad, objetiva y racional, evitando distracciones por la subjetividad de elementos estéticos. De esta manera, se puede tener un primer acercamiento a la app para trabajar en equipo.
Como un mecanismo para realizar las primeras evaluaciones de interfaz. Es posible detectar problemas de interacción y usabilidad, al sondear con usuarios o personas ajenas al proyecto, antes de haber diseñado o desarrollado aún una app funcional.
Hacer wireframes en etapas tempranas supone un ahorro de costes y tiempo, permitiendo evaluar aspectos como navegación e interacción para sentar unas bases sólidas que después den paso al diseño visual.
Formas de diseñar wireframes
Papel

Es la forma más básica y accesible. Se trata simplemente de tomar una hoja de papel y dibujar las pantallas y componentes de interacción con un bolígrafo. Generalmente todos los wireframes empiezan en papel y se van desarrollando y haciendo cada vez más complejos con otras herramientas, antes de diseñar la interfaz en software de ordenador.
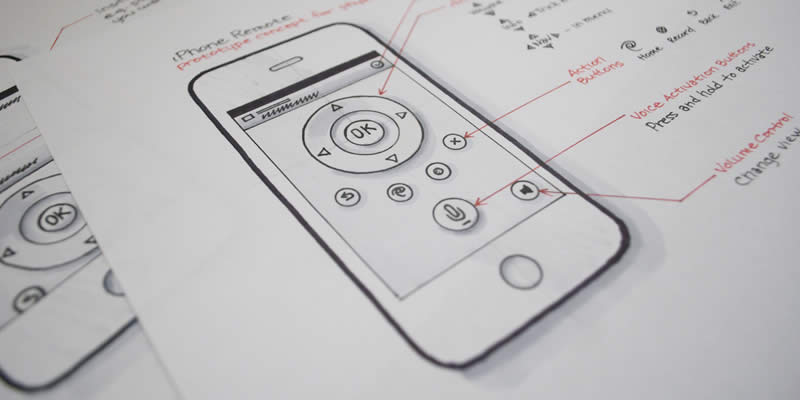
Stencils

Este sería el paso siguiente y algo más «profesional» que un wireframe dibujado a mano alzada, manteniendo la esencia del trabajo en papel. Los stencils —generalmente de metal— con las que se pueden dibujar los elementos de interacción directamente en el papel, con una estructura más formal, limpia y uniforme.
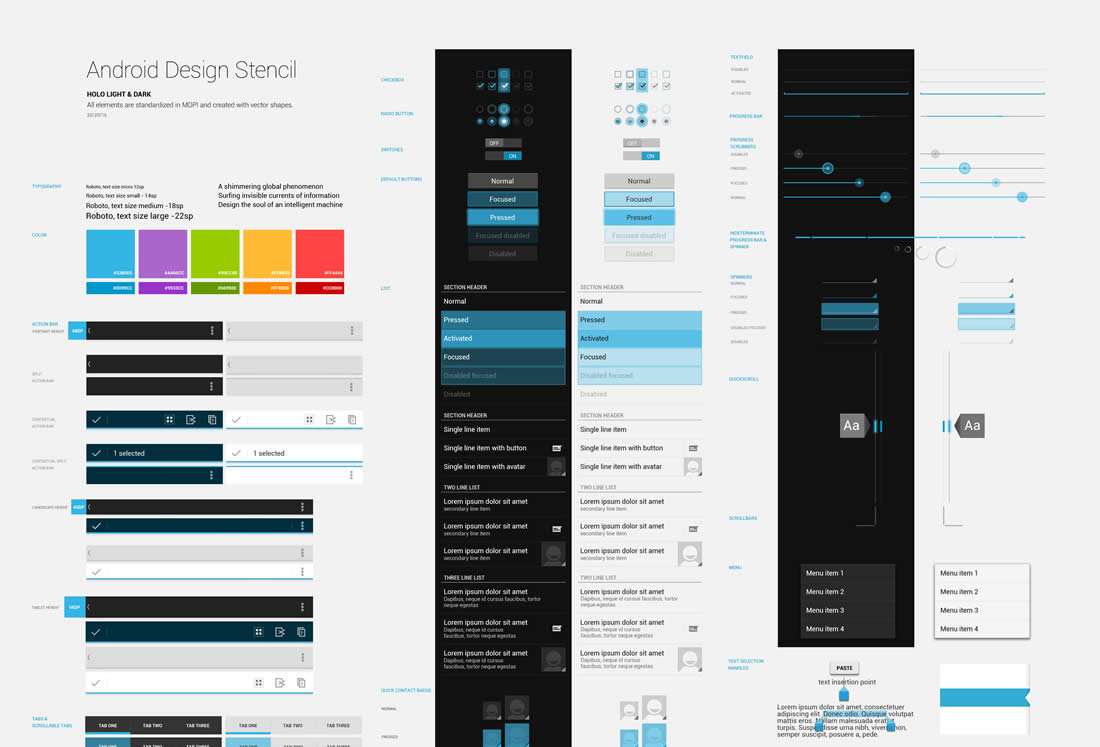
Plantillas

Esta manera de crear un prototipo, consiste en utilizar archivos digitales de plantillas que contengan los elementos básicos de interacción y de interfaz —botones, listas y cabeceras—, para construir en el ordenador, utilizando programas de diseño como Photoshop, pantallas básicas a partir de estos componentes.
Dependiendo del sistema operativo, se puede echar mano de diferentes recursos, siendo aquellos de iOS los más difundidos, seguidos de cerca por los de Android. Por otro lado, al día de hoy no existen demasiadas plantillas para Windows Phone.

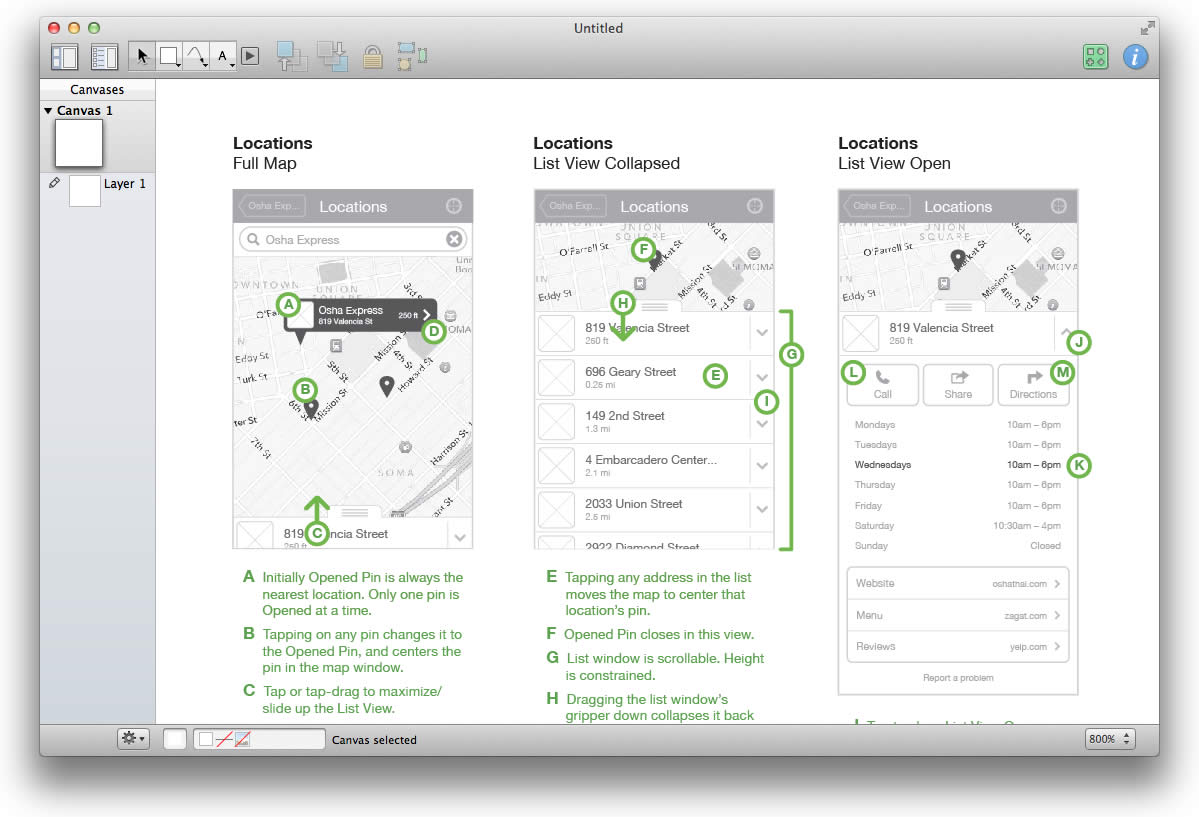
Adicionalmente, también hay software de escritorio con librerías de plantillas para hacer wireframes. Entre los más conocidos se encuentran Balsamiq, Omnigraffle y Axure, pero existen muchas otras opciones. Si se quiere diseñar wireframes usando el navegador y manteniendo las propuestas «en la nube», UXPin, permite trabajar de forma colaborativa con otros integrantes del equipo.
Eligiendo la forma adecuada
En realidad, no existe una mejor o peor forma de hacer wireframes. Las alternativas que ofrecemos son las más conocidas. Generalmente cuando se empieza a trabajar en diferentes proyectos, se elige la que sea más adecuada de acuerdo a la complejidad del trabajo a realizar. Es también una cuestión personal, de sintonía y de comodidad con la herramienta.
Hay diseñadores que se manejan muy bien dibujando en papel antes de pasar al ordenador y por el contrario, otras personas se sienten más a gusto trabajando directamente en el ordenador, llevando luego esas plantillas a los programas de diseño donde acabarán de darles forma.
Es recomendable probar diferentes opciones, hasta que se encuentre aquella que brinde comodidad, permita trabajar de una forma ágil y representar adecuadamente las ideas para las diferentes pantallas de la app.
Prototipos
Los prototipos son representaciones de la aplicación que sirven para probarla internamente o mediante test con usuarios, que permiten detectar errores de usabilidad en etapas tempranas de desarrollo. Generalmente, se trata de maquetas con una interacción suficiente para poder navegar entre las diferentes pantallas.
Pueden estar basados en wireframes o en diseños visuales, y su fidelidad puede ser mayor o menor, dependiendo de cuanto se corresponda su apariencia y comportamiento con la versión final esperada de la aplicación.
De qué pantallas hacer los prototipos
No es necesario hacer un prototipo que contenga todas las pantallas posibles de una aplicación. Los prototipos están destinados a pruebas, por lo tanto, deben desarrollarse solo aquellas pantallas necesarias para completar de principio a fin la tarea que se quiere probar. Por ejemplo, si se quiere sondear un registro de usuario, el prototipo debería contemplar las pantallas necesarias desde el ingreso de datos hasta el mensaje de éxito final.
Formatos de prototipos
Existen diferentes maneras de hacer un prototipo de aplicación: desde un dibujo en papel, pasando por el uso de software de diseño tradicional, hasta aquellos programas destinados exclusivamente al desarrollo de prototipos. La forma que se elija depende de la rapidez con que se quiera crearlo y la fidelidad respecto al resultado final esperado.
De acuerdo al formato de salida que se pueda obtener de un prototipo —para compartirlo posteriormente con otros miembros del equipo, clientes o accionistas— las formas de hacer prototipos pueden clasificarse en:
Documentos navegables
Los prototipos pueden presentarse en forma de documentos que se han usado toda la vida para presentaciones comerciales o distribución de información, añadiendo la interacción necesaria para navegar de una parte del documento a otro.
Por ejemplo, un PDF basado en archivos de diseño o fotografías de un boceto de la aplicación puede servir para representar el funcionamiento básico. Balsamiq es una herramienta que sirve para este fin.
Lo mismo sucede con archivos de presentaciones como los usados en documentos de Microsoft PowerPoint, Apple Keynote u OpenOffice. Keynotopia10 permite crear, a partir de plantillas, documentos compatibles con estos software a los que se les añade una capa de interacción para simular el comportamiento de la app.
Para poder abrirse, este tipo de documentos tiene que ser primero descargado y las transiciones y animaciones entre páginas suelen ser algo básicas.
Versiones web
Muchos software de prototipos —de escritorio o en la nube— permiten crear representaciones de la app en forma de sitios web —y que por lo tanto necesitan conexión a Internet y un navegador— basados en HTML5 y CSS3 para conseguir interacciones y animaciones que se asemejan en gran medida a las de la aplicación.
Algunos de estos programas permiten incluso crear un ícono de lanzamiento en la pantalla de inicio del teléfono, para conseguir una experiencia de simulación lo más cercana posible a la realidad.
Entre las herramientas que permiten crear prototipos de esta manera se puede nombrar a Codiqa, FluidUI, Framer o Flinto, entre otros.
Otros formatos
Alternativamente, existe software específico para desarrollar prototipos. Uno con el cual se pueden conseguir resultados muy parecidos a los de una aplicación nativa es Briefs. Utilizando este programa de escritorio puede crearse una simulación de aplicación, que necesita un visor especial —una aplicación gratuita— en el teléfono de destino para poder abrirse.
Por otro lado, si se quiere hacer un prototipo muy rápidamente y con el propio teléfono, se puede usar POP, una aplicación que permite usar la cámara del móvil para fotografiar wireframes en papel y dotarlos de interacción para navegar entre las diferentes pantallas. Sin dudas, una opción que puede sacarnos de apuros para realizar comprobaciones rápidas.
