Entender las diferencias tecnológicas
En el mercado hay infinidad de móviles con características de hardware que varían dependiendo del fabricante. De esas posibles variaciones, las que más afectan el trabajo del diseñador son aquellas relacionadas con la calidad de la pantalla, ya que influirán en la forma de plantear el diseño de la interfaz y más tarde, en las imágenes que se prepararán para el desarrollador.
Tamaño de pantalla
Un factor determinante en las pantallas de los dispositivos móviles es su tamaño: la distancia, medida en pulgadas, de un extremo a otro en forma diagonal.

En este sentido, Android se trata de un sistema operativo muy fragmentado debido a la gran cantidad de modelos que ofrecen los fabricantes, con pantallas que varían de un teléfono a otro sin mayor coherencia; esta es una de las consecuencias de ser un sistema operativo abierto y disponible en muchos terminales. Ahora bien, para poner un poco de orden en este caos, Android ha decidido agrupar los distintos tamaños de pantalla en cuatro categorías principales: pequeña, normal, grande y extra grande.
En el mundo iOS las cosas están más o menos en orden: iPads, iPads mini y iPhones, tienen especificaciones de pantalla sin sobresaltos, ya que todos se encuentran bajo el control de Apple, único fabricante de los terminales que llevan este sistema operativo.
Hasta la fecha no existen muchos fabricantes que provean Windows Phone y los tamaños de pantalla se limitan a tres tipos, cambiando ligeramente la relación de aspecto entre ellos: WVGA (15:9), WXGA (15:9) y 720p (16:9).
Densidad de pantalla
Además del tamaño, otro factor a tener en cuenta es la densidad de la pantalla. Esta se refiere a la cantidad de píxeles que entran en un determinado espacio físico y se mide en puntos por pulgada —DPI por sus siglas en inglés—, donde un punto equivale a un píxel. Para entender un poco mejor, la densidad de pantalla puede compararse con la densidad de población de un país —aquella que relaciona la cantidad de habitantes por kilómetro cuadrado—; en el caso de las apps, los habitantes serían los píxeles y la superficie, la pantalla. Una mayor densidad de pantalla indica mayor cantidad de píxeles disponibles y, por lo tanto, mejor calidad de definición de imágenes y otros elementos que componen la interfaz.
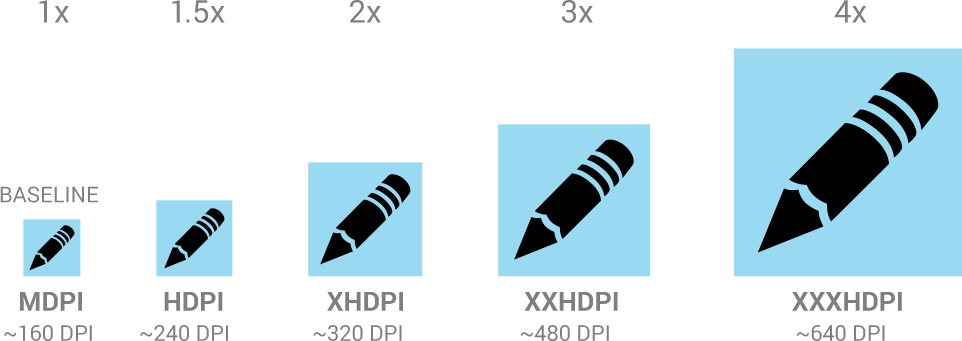
La densidad influye en el trabajo del diseñador porque determina las características del documento con el que se empezará a diseñar y la cantidad de imágenes que se deberán producir al terminar el diseño: a mayor cantidad de densidades soportadas por un sistema operativo, mayor será el número de imágenes que harán falta.

En Android hay cantidad de densidades que cubren los móviles y tabletas, ofreciendo un amplio abanico de calidades de visualización. Se encuentran agrupadas en baja, media, alta o extra alta.
iOS solo cuenta con dos densidades: retina y no retina. La primera es más actual y ha comenzado a utilizarse para casi todos los dispositivos recientes, a excepción de iPad mini. Sus características visuales duplican la cantidad de píxeles —o puntos— por pulgada que se encuentran en los dispositivos que no cuentan con esta tecnología.
Por último, Windows Phone separa las densidades en media, alta y HD, dependiendo del terminal.
Preparando el documento para comenzar a diseñar
Cuando se diseña una interfaz, claramente el primer paso es enfrentarse a un documento en blanco y aquí asalta la primera duda. ¿Qué tamaño debería tener el espacio de trabajo?
Android recomienda empezar a diseñar con un documento preparado para una base estándar —que surge de combinar un tamaño de pantalla normal con una densidad media— y después, a la hora de separar las imágenes para el desarrollador, escalarlas para densidades mayores o menores.
Por el contrario, en iOS lo más conveniente es diseñar en retina, la densidad mayor, y en Windows Phone, hacerlo a partir de la menor de las densidades disponibles, WVGA, y de allí escalar a las dos restantes.

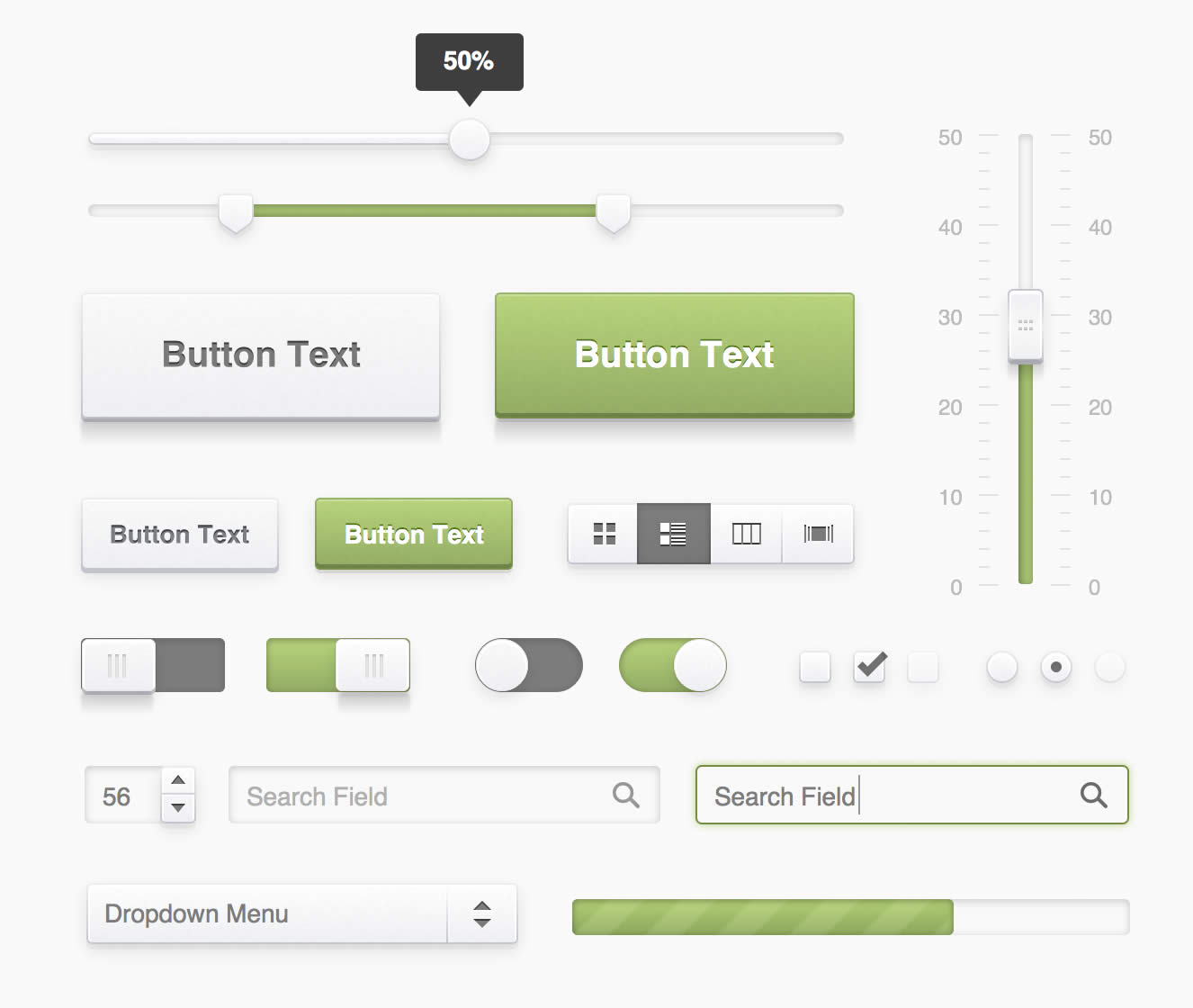
Por suerte, no siempre hay que diseñar desde cero. Existen en Internet plantillas de diseño tanto para Android, como para iOS y Windows Phone, que contienen elementos de interfaz que pueden ser aprovechados para comenzar con una base de componentes visuales como botones, barras y fondos. La mayoría de estos gráficos están en formato vectorial, lo que facilita llevarlos a diferentes tamaños.
Diseñar y probar en el móvil
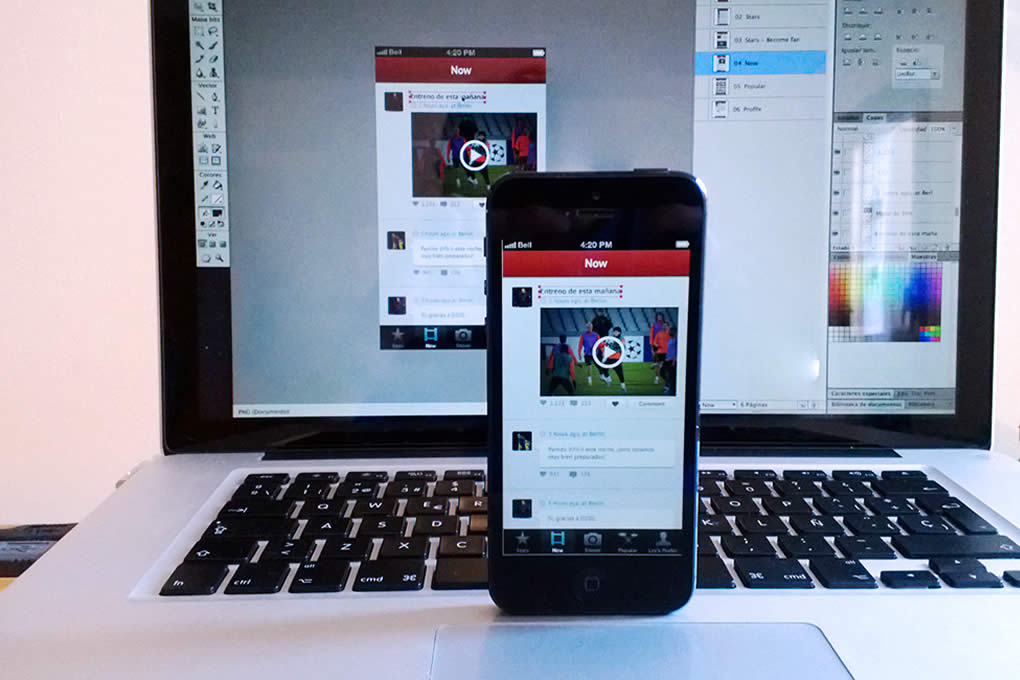
Una interfaz puede verse muy bien en la pantalla del ordenador, pero esto no es un escenario real pues no es allí donde finalmente se verá el diseño. Es conveniente, a medida que se va trabajando, probar constantemente en un teléfono para verificar la visualización y no esperar a tener implementada la aplicación, después del código, para llevarse sorpresas.
Acostumbrarse a hacerlo e incorporarlo de forma habitual en el proceso de diseño permitirá, entre otras cosas, asegurarse de que el tamaño de los elementos y la tipografía son correctos y que los contrastes son suficientes.

Existen diferentes herramientas que permiten probar el diseño directamente desde el ordenador conectado al móvil. Para Android una alternativa es usar Android Design Preview, mientras que en iOS su equivalente es LiveView. Por otro lado, en Windows Phone no existe ninguna herramienta similar.
Separar las imágenes
Una vez que el diseño está listo es necesario separar las imágenes incluidas en la interfaz, guardando cada elemento en un archivo separado, para que el desarrollador pueda utilizarlas y comenzar a darle vida a la aplicación.
Una imagen para cada densidad
Cuando se separan las imágenes hay que considerar las diferentes densidades disponibles y preparar una versión para cada una de ellas.
Si se cubren todas las densidades, en Android deberían obtenerse cuatro imágenes distintas por cada elemento gráfico. Si se ha diseñado en una base estándar, como comentamos antes, hará falta hacer un pequeño cálculo, multiplicando anchos y altos de las imágenes, para que se vean bien en otras densidades.
Para diseñar y no perderse entre las posibilidades, Android trabaja con «píxeles independientes de densidad», mejor conocidos como DP. Cada DP equivale a 1px en una pantalla de densidad media y puede trasladarse a otras densidades calculando su valor para cada caso. Por ejemplo, si tenemos un ícono de 20dp de ancho y alto, este tendrá en una densidad media, 20px; en una densidad baja, 15px (20dp multiplicados por 0.75); en una densidad alta, 30px (20dp multiplicados por 1.5) y finalmente, en una densidad extra alta, 40px (20dp multiplicados por 2).
Afortunadamente, no hace falta perder la cabeza con una calculadora ni ser científico nuclear ya que existen herramientas en Internet para hacer este trabajo.
La cuenta en iOS es mucho más fácil: simplemente hay que llevar las imágenes diseñadas en retina a la mitad de su tamaño. Como secreto del oficio, es importante considerar que las medidas de ancho y alto de los gráficos diseñados en retina sean números pares, para que después puedan ser fácilmente divididas por dos.
En Windows Phone las imágenes se trabajan como vectores, con el formato .svg y de esta forma, se pueden escalar por código al tamaño necesario. Esto también garantiza el aprovechamiento de las mismas en caso de querer hacer una app para Windows 8, asegurando la consistencia visual entre las diferentes aplicaciones.
Al escalar las imágenes es necesario revisar que estas mantengan su calidad y que no se deformen o se vean borrosas. Para conseguirlo, a veces hace falta ajustar las imperfecciones en el nuevo tamaño, hasta lograr una imagen nítida y bien definida, una técnica también conocida como pixel perfect.
Botones
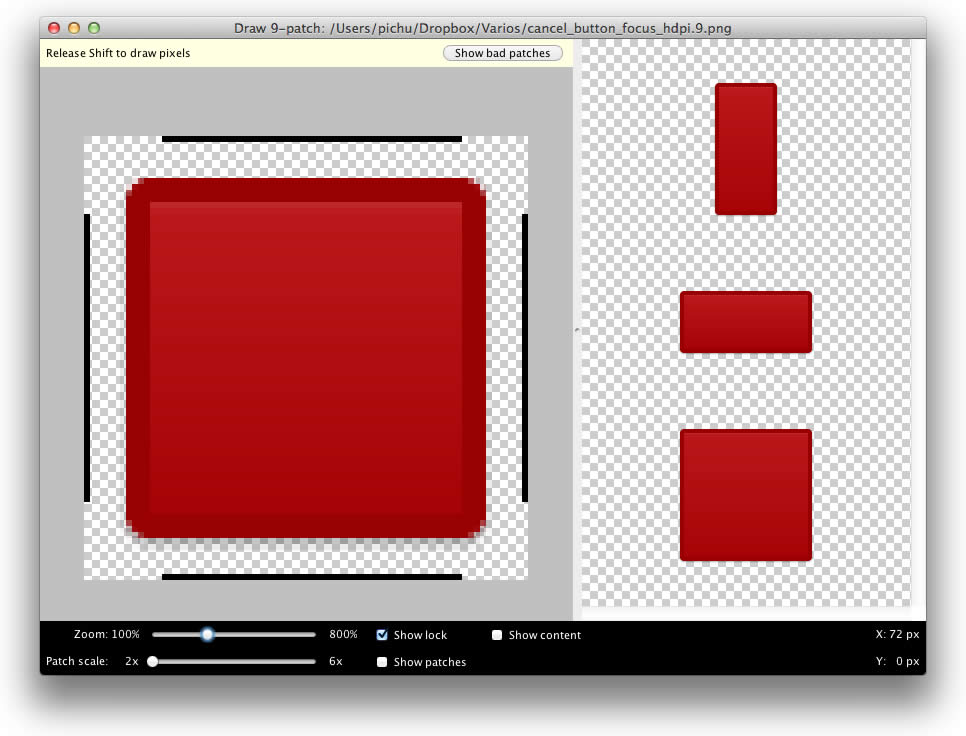
Para los botones no es conveniente trabajar con imágenes que contengan la forma completa del botón en su tamaño final; más bien, tienen que estar preparadas para poderse estirar y cubrir diferentes anchos y altos sin deformarse. De esta forma, puede usarse la misma imagen para botones de diferentes tamaños a través de toda la aplicación, evitando tener varias imágenes que haya que volver a diseñar y exportar ante cualquier cambio. ¡Vaya fastidio!

Para facilitar este trabajo y decidir el control sobre las áreas de la imagen que se quieran estirar, en Android existe una herramienta llamada Draw 9-patch que sirve para estos menesteres. El resultado final es una imagen que, luego de ser implementada, detectará cuáles zonas puede estirar y cuáles debe conservar intactas.
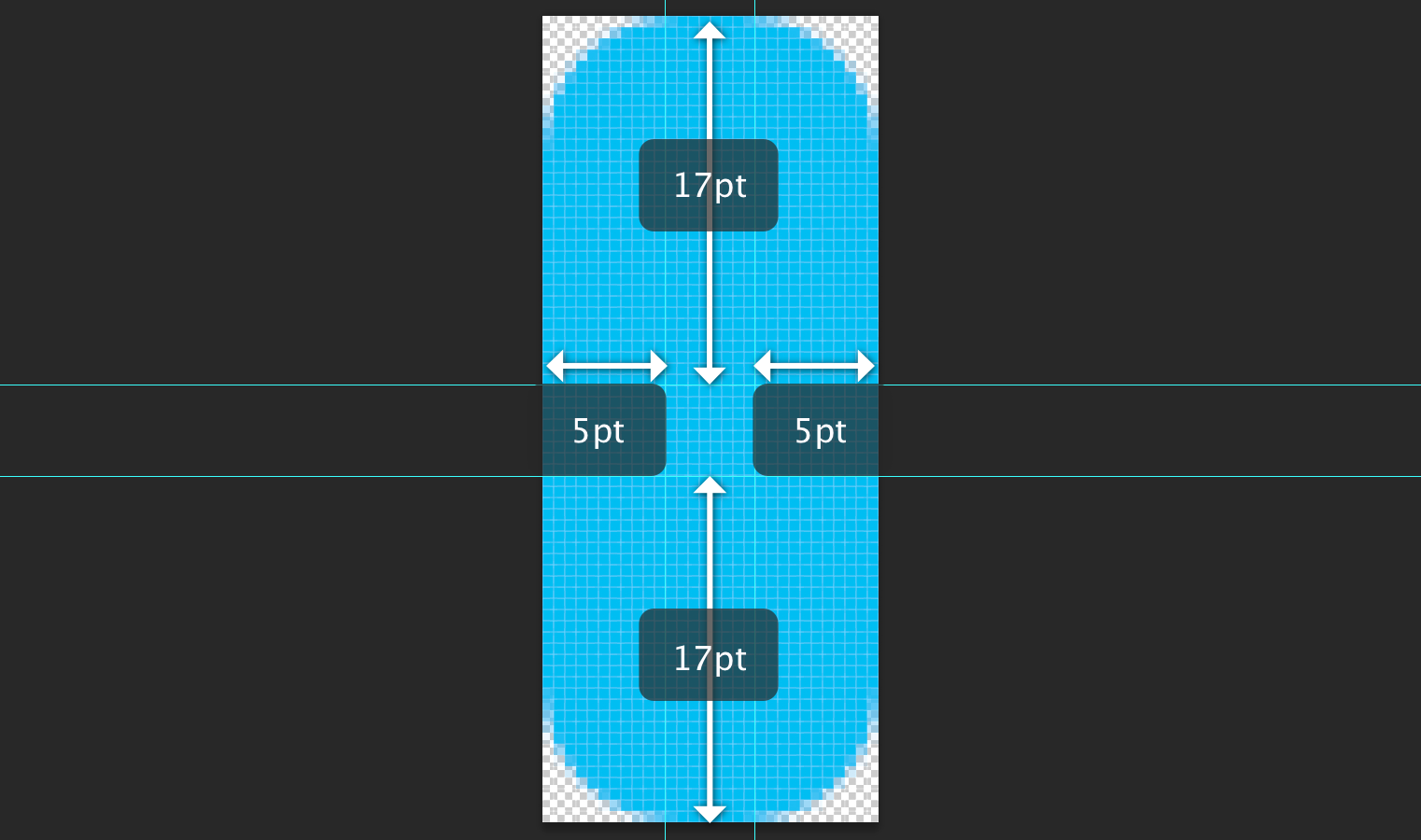
En iOS la idea es parecida, solo que no hace falta una herramienta externa y puede contemplarse desde que se diseña la imagen. Por ejemplo, en un botón con esquinas redondeadas, puede definirse un área de seguridad que no se estire y usarse el centro del botón para cubrir el alto y ancho necesarios. Estos valores deben acordarse con el desarrollador porque deben ser ingresados por código en el momento de programar la aplicación.

Es necesario recordar que los botones no tienen solamente un estado. Por lo general se diseña el estado «normal», pero también pueden estar presionados o deshabilitados —aquí no existe el estado hover que sí tienen los botones web— y para cada una de estas situaciones hace falta una imagen con variaciones visuales, que permita apreciar la diferencia.
Fondos
Los fondos no necesariamente tienen que ser imágenes que tengan el mismo tamaño que la pantalla para la que se diseña. Por ejemplo, un fondo con una textura o con patrones, puede ser solamente la imagen de un módulo del tamaño necesario que luego es repetido por código las veces que haga falta.
En el caso de los gradientes, se puede repetir varias veces una imagen que tenga el alto o el ancho necesario. Así, si hay un gradiente vertical, puede exportarse una imagen que tenga el alto de la pantalla por 1px de ancho y repetirla horizontalmente hasta que cubra la totalidad del espacio disponible.
En Windows Phone se presenta una situación particular: los diseños que se basan en Panorama tienen un formato sobre todo horizontal, abarcando varias pantallas.
íconos de pestañas y barras
Antes de crear íconos nuevos es recomendable revisar primero aquellos que ya vienen establecidos en cada sistema operativo.
En el caso de iOS, la fuente Apple Symbols incluye la mayoría de íconos que se usan habitualmente en las aplicaciones para iPhone o iPad y en Android, se puede descargar un pack de íconos oficiales11. Windows Phone también tiene una serie de íconos prediseñados.
Cuando sea necesario crear íconos por cuenta propia, es importante seguir la línea visual del sistema operativo con el objetivo de mantener una consistencia tal, que no dé oportunidad al usuario de diferenciar entre aquellos íconos que han sido diseñados especialmente para la app y los que no.

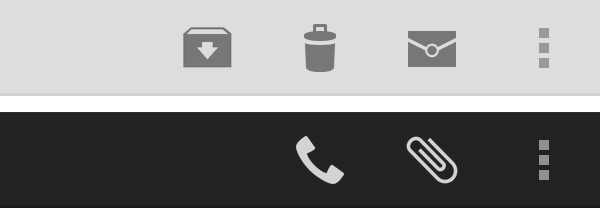
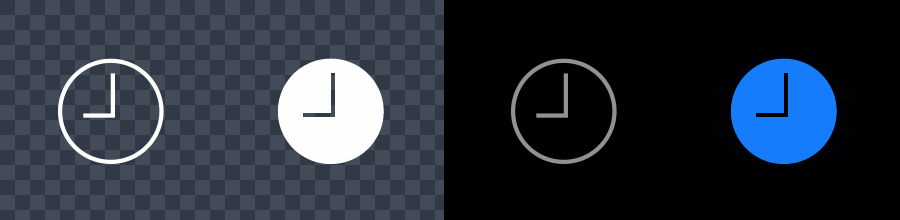
En Android, las imágenes para íconos de menú, pestañas y barra de acciones, tienen que diseñarse con el contraste necesario de acuerdo al tema —oscuro o claro— que se haya elegido al desarrollar la aplicación. En este caso, se trata de imágenes .png con fondo transparente.
Los íconos para diálogos deben tener el tratamiento gráfico de colores y sombras que recomienda Android en su guía y los de pestañas deben incluir los estados correspondientes a «normal» y «seleccionado». Para mayor comodidad, existe una plantilla ofrecida por Android que sirve como guía y ayuda a imitar el estilo visual correspondiente a cada caso.

En iOS se aplican efectos para los íconos que se diseñan para la barra de herramientas, de navegación o de pestañas. Todas estas imágenes se usan como máscaras, por lo cual tienen que ser blancas, con antialias y con fondo transparente. También es importante no incluir sombras y si se usan relieves, hay que asegurarse que estén a 90º, tal como si el ícono fuera iluminado por una luz en la parte superior.
Los efectos visuales predeterminados de los sistemas operativos pueden sobrescribirse si no se está conforme con ellos, siempre y cuando se provean las imágenes necesarias para reemplazarlos.

En el caso de Windows Phone, las nuevas imágenes creadas para íconos tienen que seguir la estética que propone el sistema operativo: minimalistas, formas planas, sin gradientes ni relieves. Es recomendable que estas sean blancas, ya que después tendrán color según el tema elegido por el usuario. En consecuencia, el archivo resultante será un .svg fácil de escalar.
Nombres de archivos
Cuando se trabaja con muchas imágenes diferentes, sobre todo para distintas resoluciones, es importante mantener la organización y consistencia en la forma de nombrar los archivos exportados.
Trabajar de manera ordenada representa una ventaja a la hora de buscar imágenes dentro de un proyecto. Solo con el nombre debería ser posible identificar la función que cumple o el contexto donde se encuentra determinada imagen.
En Android se recomienda usar carpetas diferentes para cada una de las densidades. Allí se almacenarán las imágenes manteniendo el mismo nombre para cada una de los casos.
Como ayuda adicional a las carpetas, las imágenes pueden ser nombradas con prefijos. Por ejemplo, los íconos pueden empezar con ic_. Incluso, pueden sumarse combinaciones de prefijos para dar más claridad acerca del tipo de imagen. Un gráfico que se llame ic_launcher_calendar.png nos dará un indicio bastante preciso de qué es lo que hace y dónde se ubica.
Las imágenes que se exportan para iOS también tienen una forma especial de nombrarse dependiendo de si están destinadas para terminales con pantalla retina o no retina. En el primer caso hay que incluir @2x después del nombre. Por ejemplo, tendríamos la imagen calendar@2x.png para retina y calendar.png para no retina. Si se tratara de iPad, puede añadirse al final el sufijo ~ipad para marcar diferencia con las imágenes para iPhone.
En Windows Phone, si se crean imágenes .svg escalables, no es necesario tener diferentes versiones. Sin embargo, al trabajar con imágenes .png, debería añadirse al final del nombre del archivo un sufijo que lo vincule con la densidad del dispositivo, como _VGA, _WXVGA o _720p, permitiendo indicar fácilmente qué versión se utilizará para cada caso.
Comunicación con el desarrollador
Para asegurar una correcta implementación, diseñador y desarrollador deben mantener una comunicación constante y fluida.
Es posible que surjan dudas acerca del tamaño de gráficos o de fuentes, márgenes o uso de la retícula, imágenes que faltan o simplemente, cosas que el diseñador haya pasado por alto o no haya considerado oportunamente. Para despejar estas inquietudes, sobre todo cuando se trabaja de forma remota, es conveniente que el diseñador prepare una serie de documentos visuales que ayuden al desarrollador a interpretar los diseños.
Allí se pueden mostrar determinadas pantallas de la app —preferiblemente las más complejas o aquellas que más cambian entre sí— y, a través de líneas y demarcaciones, indicar los diferentes tamaños de tipografía y espacios entre los elementos visuales.
Si a pesar de esto, aun quedan preguntas sin resolver, lo ideal es estudiar cada situación de forma conjunta, decidiendo entre los dos la mejor solución.
